1. Login ke akun Blogger sobat.
2. Masuk ke bagian Template dan klik Edit HTML.
3. Dengan tombol ctrl + F untuk mencari kode ]]></b:skin> dan letakan kode berikut di atas kode]]></b:skin>.
#top-nav{background:#333;box-shadow:0 1px 3px rgba(0,0,0,0.4);height:28px;width:100%;min-width:970px;position:fixed;top:0;left:0;z-index:9999;overflow:hidden;border-bottom:1px solid #000}#top-nav ul{margin:0 auto;width:970px}#top-nav ul li{float:left}#top-nav ul li a{line-height:28px;padding:0 15px;color:#aaa;font-size:13px;text-shadow:0 -1px 0 #000;display:block;text-decoration:none}#top-nav ul li a:hover{color:#fff}nav{position:relative;font:bold 16px Calibri,Arial,Sans-Serif}nav *{margin:0;padding:0;list-style:none}nav ul{background:#0054bb;background:-webkit-linear-gradient(top,#0054BB,#175093);background:-moz-linear-gradient(top,#0054BB,#175093);background:-ms-linear-gradient(top,#0054BB,#175093);background:-o-linear-gradient(top,#0054BB,#175093);background:linear-gradient(top,#0054BB,#175093);height:40px;-webkit-box-shadow:inset 0 1px 0 rgba(0,0,0,0.4),inset 0 2px 0 rgba(255,255,255,0.2),0px 1px 3px rgba(0,0,0,0.4);-moz-box-shadow:inset 0 1px 0 rgba(0,0,0,0.4),inset 0 2px 0 rgba(255,255,255,0.2),0px 1px 3px rgba(0,0,0,0.4);box-shadow:inset 0 1px 0 rgba(0,0,0,0.4),inset 0 2px 0 rgba(255,255,255,0.2),0px 1px 3px rgba(0,0,0,0.4)}nav li{float:left;display:inline}nav li a{padding:0 15px;line-height:40px;color:#111!important;text-shadow:0 1px 0 rgba(255,255,255,0.3);display:block;text-decoration:none;-webkit-box-shadow:inset 1px 0 0 rgba(255,255,255,0.1),inset -1px 0 0 rgba(0,0,0,0.1);-moz-box-shadow:inset 1px 0 0 rgba(255,255,255,0.1),inset -1px 0 0 rgba(0,0,0,0.1);box-shadow:inset 1px 0 0 rgba(255,255,255,0.1),inset -1px 0 0 rgba(0,0,0,0.1)}nav li a:hover{background:rgba(0,0,0,0.1)!important}nav li a:active{background:#0054bb;background:-webkit-linear-gradient(bottom,#0054BB,#175093);background:-moz-linear-gradient(bottom,#0054BB,#175093);background:-ms-linear-gradient(bottom,#0054BB,#175093);background:-o-linear-gradient(bottom,#0054BB,#175093);background:linear-gradient(bottom,#0054BB,#175093)}nav li ul{display:block;width:170px;position:absolute;left:auto;z-index:10;visibility:hidden;opacity:0;height:auto;-webkit-transition:all .26s ease-out .2s;-moz-transition:all .26s ease-out .2s;-ms-transition:all .26s ease-out .2s;-o-transition:all .26s ease-out .2s;transition:all .26s ease-out .2s}nav li li{display:block;float:none;width:100%}nav li:hover>ul{visibility:visible;width:200px;opacity:1}nav li li ul{left:200px;margin-top:-40px}nav li.sub>a{position:relative;padding-right:30px}nav li.sub>a:after{content:"";width:0;height:0;border-width:4px;border-style:solid;border-color:#eee transparent transparent transparent;position:absolute;top:20px;right:10px}nav li.sub li.sub>a:after{content:"";width:0;height:0;border-width:4px;border-style:solid;border-color:transparent transparent transparent #eee;position:absolute;top:16px;right:10px}
#Customize CSS di atas agar tampilan menu navigasi cocok dengan tampilan Blog sobat, terutama warna Background.
Sobat harus mengetahui kode elemen dan posisi Header pada Blog sobat.
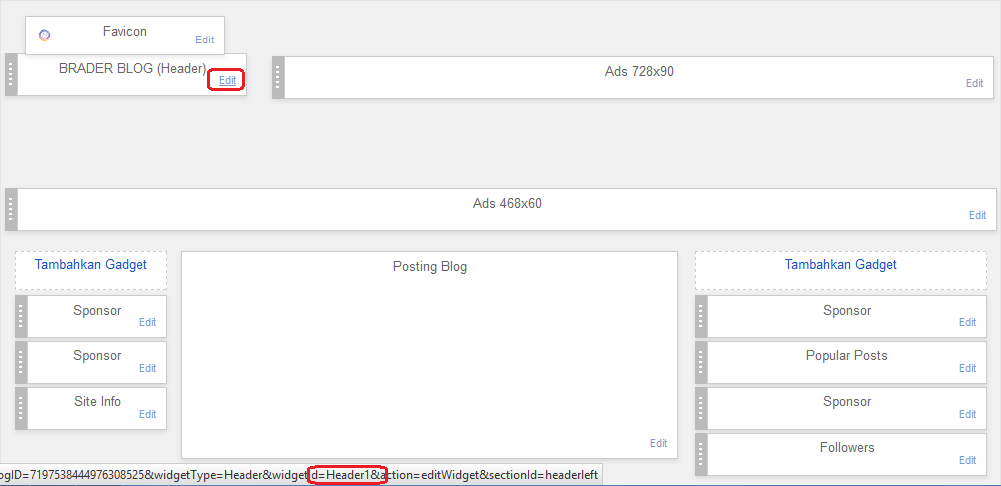
- Masuk ke bagian Tata Letak.
- Sentuhkan kursor pada tulisan Edit pada Widget Header.
Widget ID diketahui = Header1
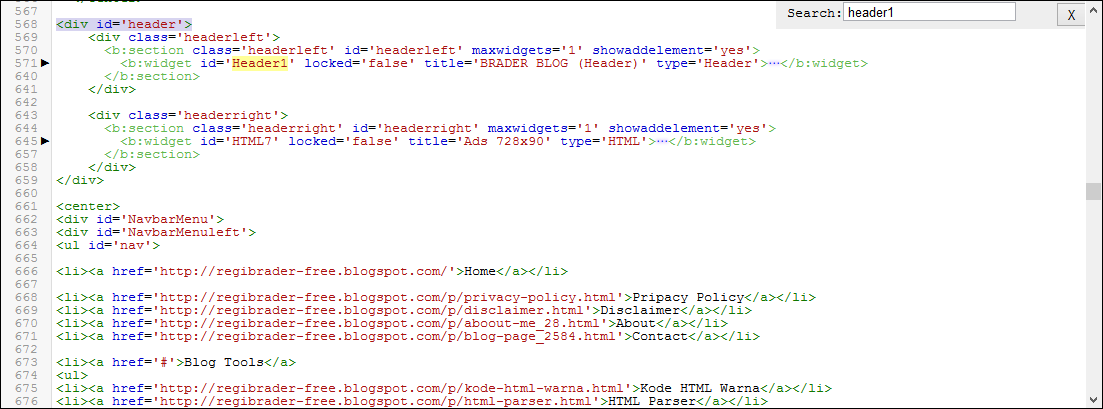
- Masuk ke bagian Template dan klik Edit HTML.
- Cari tulisan "Header1" dan diketahui kode elemen Header adalah <div id='header'>.
SESUAIKAN DENGAN PADA TEMPLATE SOBAT MASING-MASING.
4. Cari kode <div id='header'> dan letakan kode berikut di atas kode <div id='header'>.
<div id='top-nav'>
<ul>
<li><a href='/' title='Kembali ke Beranda'>Home</a></li>
<li><a href='#'>Menu 1</a></li>
<li><a href='#'>Menu 2</a></li>
<li><a href='#'>Menu 3</a></li>
<li><a href='#'>Menu 4</a></li>
<li><a href='#'>Menu 5</a></li>
<li><a href='#'>Menu 6</a></li>
<li><a href='#'>Menu 7</a></li>
<li><a href='#'>Menu 8</a></li>
</ul>
</div>
<ul>
<li><a href='/' title='Kembali ke Beranda'>Home</a></li>
<li><a href='#'>Menu 1</a></li>
<li><a href='#'>Menu 2</a></li>
<li><a href='#'>Menu 3</a></li>
<li><a href='#'>Menu 4</a></li>
<li><a href='#'>Menu 5</a></li>
<li><a href='#'>Menu 6</a></li>
<li><a href='#'>Menu 7</a></li>
<li><a href='#'>Menu 8</a></li>
</ul>
</div>
Ubah # menjadi URL sebuah halaman.
Ubah menu 1, menu 2, dengan nama menu yang sobat inginkan.
Sobat bisa menambah dan mengurangi menu navigasi dengan menghapus atau menambah kode dari <li>sampai</li>
Menu navigasi ini akan menghalangi bagian atas blog sepanjang 30px. Jadi sobat harus memberi ruang untuk menu navigasi yang baru sobat buat sepanjang 30px.
5. Cari kode body{} atau kode yang seperti berikut.
6. Pada elemen wrap, atau elemen yang mewakili tubuh blog, tambahkan kode top:30px;
7. Simpan Template.
Ubah menu 1, menu 2, dengan nama menu yang sobat inginkan.
Sobat bisa menambah dan mengurangi menu navigasi dengan menghapus atau menambah kode dari <li>sampai</li>
Menu navigasi ini akan menghalangi bagian atas blog sepanjang 30px. Jadi sobat harus memberi ruang untuk menu navigasi yang baru sobat buat sepanjang 30px.
5. Cari kode body{} atau kode yang seperti berikut.
6. Pada elemen wrap, atau elemen yang mewakili tubuh blog, tambahkan kode top:30px;
7. Simpan Template.



No comments:
Post a Comment