ingin membuat blog anda selalu muncul di halam pertama google
gabungkan ke dua cara berikut kedalam blog anda
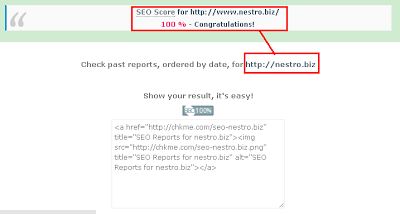
cobadeh cek dulu blog di http://chkme.com
Memperbaiki Tag H1 Zero Pada CHKME SEO Tools
template SEO friendly
lihat hasil lagi Cek blog anda di http://chkme.com
mempercepat loading blog Blogger
Script untuk mempercepat loading blog Blogger |Berbagai cara yang dilakukan untuk mempercepat loading blog, yaitu dengan cara mengcompress kode CSS/HTML. Namun trik ini beda sekali, yaitu penggunaan script yang dicoding secara khusus untuk mempercepat loading blog. Script yang membuat fungsi ini adalah lazy load script, dengan menanamkannya ke dalam struktur template, maka browser tidak akan membaca gambar-gambar di blog yang berakibat mempercepat loading dan meringankan beban server.
Menampilkan Widget Hanya di Halaman Awal
Menampilkan Widget Hanya di Halaman Awal
1. Login ke akun blogger kamu.2. Masuk ke dasbor blog yang ingin kamu edit html-nya tadi.
3. Pilih menu Template, kemudian klik Edit HTML.
4, Bila tulisan htmlnya lama muncul, silakan tekanCRTL+F untuk memancing agar htmlnya muncul.
5. Kalau pada tampilan blogger lama kita ketikCTRL+F untuk melakukan pencarian cepat, pada tampilan blogger baru ini kita tekan CTRL+SHIFT+F untuk melakukan pencarian cepat.
6. Cari kode widget dari widget yang ingin kamu tampilkan hanya pada dihalaman awal tampilan blog.
Bila sudah ketemu, copy kode berwarna merah berikut dan sisipkan sesuai dengan kode berikut :
Label:
di,
Halaman Awal,
Hanya,
Menampilkan,
Widget
Membuat Artikel Terkait (Related Post) dengan Border Melengkung dengan Fungsi Scroll
Berikut Cara Membuat Artikel Terkait dengan Border Melengkung dengan Fungsi Scroll
1. Log in dulu ke akun blogger kamu.2. Pada halaman dasbor, pilih menu "Template"
3. Klik "Cadangkan" dulu kemudian download template sobat, hal ini dimaksudkan agar kamu tidak kehilangan template kamu kalau nantinya kamu gagal dalam mengedit html.
4. Kalau sudah klik "Edit HTML". Pilih "Lanjutkan".
5. Ceklist kotak kecil diatas kode html yang ada tulisan "Expand Widget".
6. Cari kode ]]></b:skin> (gunakan tombol ctrl+F untuk melakukan pencarian cepat)
7. Copy kode dibawah ini, lalu paste DI ATAS kode ]]><b/:skin> berikut kodenya :
Blog Agar Lebih SEO Friendly
Caranya
1. Login ke blogger, masuk ke menu template
2. Jangan lupa klik kotak kecil yang ada dipojok kiri atas yang bertuliskan "expand widget"
3. Cari kode <title><data:blog.pageTitle/></title> (gunakan tombol ctrl+f untuk mempercepat pencarian)
4. Kemudian ganti kode tersebut dengan kode berikut
6. Lihat hasil perbedaannya, sekarang blog kamu sudah menjadi semakin SEO Friendly
1. Login ke blogger, masuk ke menu template
2. Jangan lupa klik kotak kecil yang ada dipojok kiri atas yang bertuliskan "expand widget"
3. Cari kode <title><data:blog.pageTitle/></title> (gunakan tombol ctrl+f untuk mempercepat pencarian)
4. Kemudian ganti kode tersebut dengan kode berikut
<b:if cond='data:blog.pageType == "index"'>5. Klik Pratinjau untuk mengetahui bila terjadi kesalahan dalam pemasukan kode, bila pada halaman pratinjau tidak ada masalah, klik SIMPAN
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/> | <data:blog.title/></title>
</b:if>
6. Lihat hasil perbedaannya, sekarang blog kamu sudah menjadi semakin SEO Friendly
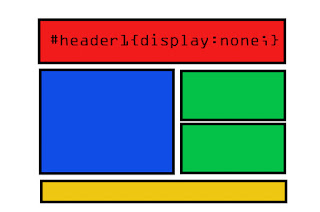
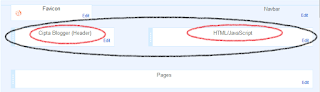
Membuat Header Blogspot Menjadi Dua Kolom
Membuat Header Blogspot Menjadi Dua Kolom

1. Tahap Pertama
- Kamu harus login terlebih dahulu ke akun blogger kamu, kemudian masuk ke dasbor dan pilih menu "Template"
- Klik "Edit HTML" dan pilih "Lanjutkan"
- Jangan lupa ceklist kotak kecil yang disampingnya ada tulisannya "Expand Widget Template"
- Cari kode berikut, fokuslah pada kode yang dicetak tebal. (Gunakan tombol ctrl + F untuk melakukan pencarian cepat.
Menyembunyikan Widget dari Halaman Awal Blog
Berikut cara menyembunyikan widget dari halaman awal blog sehingga menghemat loading page beranda blog.
1. Login ke halaman blogger kamu.
2. Masuk ke dasbor blog yang ingin kamu edit templatenya.
3. Pilih menu Template, kemudian klik Edit Template.
4. Bila html tidak muncul, silakan pancing dengan cara menekan CTRL+F. Setelah itu untuk melakukan pencarian cepat pada tampilan admin blogspot yang baru ini kamu harus menekan CTRL+SHIFT+F.
5. Cari nama widget yang akan kamu hilangkan dari halaman awal blog, kemudian sisipkan kode yang berwarna merah tepat seperti pada kode berikut.
1. Login ke halaman blogger kamu.
2. Masuk ke dasbor blog yang ingin kamu edit templatenya.
3. Pilih menu Template, kemudian klik Edit Template.
4. Bila html tidak muncul, silakan pancing dengan cara menekan CTRL+F. Setelah itu untuk melakukan pencarian cepat pada tampilan admin blogspot yang baru ini kamu harus menekan CTRL+SHIFT+F.
5. Cari nama widget yang akan kamu hilangkan dari halaman awal blog, kemudian sisipkan kode yang berwarna merah tepat seperti pada kode berikut.
Label:
Blog,
dari,
Halaman Awal,
Menyembunyikan,
Widget
Gambar Membesar Saat Disentuh Kursor
Berikut cara membuat efek gambar membesar saat disentuh kursor :
1. Masuk akun blogger Anda
2. Pilih Template, dan klik Edit Template.
3. Cari kode ]]></b:skin> dengan cara klik ctrl+shift+f
4. Letakkan kode berikut tepat diatas kode ]]></b:skin> :
5. Setelah selesai klik Preview
1. Masuk akun blogger Anda
2. Pilih Template, dan klik Edit Template.
3. Cari kode ]]></b:skin> dengan cara klik ctrl+shift+f
4. Letakkan kode berikut tepat diatas kode ]]></b:skin> :
.post img, table.tr-caption-container { border:none; max-width:560px; height:auto; -o-transition: all 0.5s; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; }
.post img:hover { -o-transition: all 0.3s; -moz-transition: all 0.3s; -webkit-transition: all 0.3s; -moz-transform: scale(1.5); -o-transform: scale(1.5); -webkit-transform: scale(1.5); -webkit-border-radius: 0px 0px; -moz-border-radius: 0px / 0px; -webkit-box-shadow: 2px 2px 6px rgba(0,0,0,0.6); }
5. Setelah selesai klik Preview
Meta Tag Blog SEO
Meta Tag Blog SEO Friendly - Untuk menempati urutan teratas dalam Mesin Pencari banyak usaha yang haras di lakukan. Salahsatu caranya adalah meletakkan komponen dasar yang sering dikenal dengan nama META TAG. Meta tag Ini yang harus kita masukkan dalam header, Sehingga menjadikan blog atau website kita menjadi SEO Friendly, berikut ini adalah contoh yang saya anggap Meta Tag SEO Friendly Untuk Blog
1. Meta Tag Blog SEO Friendly
Log-in ke Blogger lalu masuk ke rancangan lanjut ke edit HTML
Lalu Cari kode
1. Meta Tag Blog SEO Friendly
Log-in ke Blogger lalu masuk ke rancangan lanjut ke edit HTML
Lalu Cari kode
<b:include data='blog' name='all-head-content'/>
Membuat Sitemap Di Blog
Simak Tutorialnya:
Copy sript dibawah ini kemudian paste pada tempat yang ingin anda isi dengan sitemap. Bisa pada Postingan maupun pada sidebar.
Copy sript dibawah ini kemudian paste pada tempat yang ingin anda isi dengan sitemap. Bisa pada Postingan maupun pada sidebar.
<script src="http://mastertriksitemaple.googlecode.com/files/sitemap.js"></script><script src="http://master-1st.blogspot.com/feeds/posts/default?max-results=500&alt=json-in-script&callback=loadtoc"></script>
http://master-1st.blogspot.com ganti dengan URL/alamat blog kamu.
Memperbaiki Tag H1 Zero Pada CHKME SEO Tools
Cara 1

memperbaiki Tag Heading H1 pada situs nestro tersebut akhirnya nilai SEO www.nestro.biz berubah menjadi 100%.
Nah sekarang bagi sahabat yang merasa kebingungan untuk memperbaiki Tag Heading H1 yang hasilnya Zero is Very Bad pada chkme SEO Tools silahkan ikutilangkah untuk memperbaiki Tag H1 pada chkme Seo Tools berikut ini.
membuat sitemap untuk blog Blogger/Blogspot menggunakan kode Javascript
Berikut ini adalah cara membuat sitemap untuk blog Blogger/Blogspot menggunakan kode Javascript.
Silakan copy kode berikut
<div align="center"> <b><u>DAFTAR ISI</u></b></div> <div dir="ltr" style="text-align: left;" trbidi="on"> <div style="border: 1px dashed #none; height: 700px; overflow: scroll; width: 455px;"> <script src="http://yourjavascript.com/76501835112/sitemap.js"> </script> <script src="AlamatBlogAnda/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"> </script></div> </div>
Membuat Tulisan Berjalan (Marquee)
Membuat Tulisan Berjalan (Marquee)
Kode dasar untuk membuat marquee atau teks berjalan adalah....<marquee>TULISAN YANG AKAN BERGERAK</marquee>
Kode di atas akan terlihat seperti ini:
Tapi selain kode di atas ada beberapa tambahan kode yang bisa anda berikan untuk membuat variasi dari marquee. Di bawah ini kita akan berikan kodenya dan sekaligus mempraktikkan marquee tersebut....
Cara Menyembunyikan Judul dan Deskripsi Blog | Halaman Hader
caranya cukup mudah,ada beberapa pilihan cara yang dapat dilakukan. Menyembunyikan Judul dan Deskripsi Blog | Halaman Hader
- Sobat cari kode seperti ini,intinya miriplah:
Menampilkan Komentar Terbaru di Blog
Anda bisa menampilkan komentar terbaru di blogspot dengan mudah. Prinsipnya anda harus mengetahui URL Feed Comment blog. URL Feed Comment Blogspot adalah: http://www.mandorayub.com/feeds/comments/default.
WARNA MERAH UBAH DENGAN DOMAIN ANDA
Anda bisa pelajari URL Feed yang lain pada tutorial tentang Cara Menemukan RSS Feed Blog
Setelah anda mengetahui URL Feed Comment blog anda, langkah selanjutnya adalah:
- Login ke Area Admin Blogspot anda >> Pilih Menu Layout >> Pilih Add Gadget
- Scroll Down widget dan temukan widget Feed.

Memperbaiki Missing required field "updated" Dan hCard "author"
Sekarang Bagaimana kita Untuk Memperbaiki Kesalahannya.?
Memperbaiki Missing required field "updated" Dan hCard "author" Silahkan ikuti langkah berikut :
Memperbaiki Missing required field "updated" Dan hCard "author" Silahkan ikuti langkah berikut :
- Pertama Masuk ke Akun Blogger Anda
- Kemudian edite template klik HTML
- Lalu cari kode berikut ini
- <b:if cond='data:post.hasJumpLink'>
- Kalau sudah ketemu silahkan Anda copypaste kode dibawah dan tempelkan persis diatas
Cara mengatasi peringatan : Missing Required hCard "Author"
Jadi menurut saya ini sangat penting bagi kita dan blog kita tentunya untuk waktu yang akan datang. So...kita kembali ketopik kita, Cara mengatasi peringatan : Missing Required hCard "Author". Bagaimana mengatasinya? cara Mengatasi Peringatan : Missing Required hCard "Author" sebenarnya sama persis pada tulisan saya kemarin tentang mengatasi "Peringatan Missing Required Field Updated" namun apabila dengan kode tersebut masih saja ada perigantan error ' Missing Required hCard "Author" silahkan Sobat coba kode berikut:
<a expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<span class='post-author vcard' itemprop='name'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span>
</a>
<a class='updated' expr:href='data:post.url' rel='bookmark' title='permanent link'>
<abbr class='updated' expr:title='data:post.timestampISO8601'> <data:post.timestamp/></abbr></a>
</div>
Membuat Artikel Terkait Keren Tanpa Thumbnail
Cara Membuat Artikel Terkait Keren Tanpa Thumbnail
1. Masuk Blogger >> pilih Template >> Backup template agar aman jika terjadi kesalahan >> pilih Edit HTML2. Copy kode ini: </head>
3. Letakkan kursur didalam kotak Edit HTML, tekan CTRL + F lalu CTRL + V
4. Jika sudah ketemu kode tag </head> maka copy kode script dibawah ini : Caranya klik: link ini copi KODE 1
Cara Memasang Widget Artikel Terkait
Cara Memasang Widget Artikel Terkait Dengan icon keren di blogger
1. Buka Blogger Dasbor
2. Kemudian masuk ke Menu Template
3. Pilih Edit HTML
4. Kemudian letakkan kode berikut di bawah tag </head>
1. Buka Blogger Dasbor
2. Kemudian masuk ke Menu Template
3. Pilih Edit HTML
4. Kemudian letakkan kode berikut di bawah tag </head>
MEMBUAT ARTIKEL TERKAIT / RELATED POST di BLOG
Cara membuat related Post
1. Masuk ke Blogger >> Template
2. Pilih EDIT HTML >> Tunggu sampai Kode HTML terbuka
3. Temukan kode ]]></b:skin> dan letakan kode dibawah tepat di atasnya.
MEMBUAT ARTIKEL TERKAIT / RELATED POST di BLOG
Cara membuat related Post
1. Masuk ke Blogger >> Template
2. Pilih EDIT HTML >> Tunggu sampai Kode HTML terbuka
3. Temukan kode ]]></b:skin> dan letakan kode dibawah tepat di atasnya.
MEMBUAT ARTIKEL TERKAIT / RELATED POST di BLOG
Cara membuat related Post
1. Masuk ke Blogger >> Template
2. Pilih EDIT HTML >> Tunggu sampai Kode HTML terbuka
3. Temukan kode ]]></b:skin> dan letakan kode dibawah tepat di atasnya.
MEMBUAT ARTIKEL TERKAIT / RELATED POST di BLOG
Cara membuat related Post
1. Masuk ke Blogger >> Template
2. Pilih EDIT HTML >> Tunggu sampai Kode HTML terbuka
3. Temukan kode ]]></b:skin> dan letakan kode dibawah tepat di atasnya.
Memasang Artikel Terkait (Related Post) di blog

Membuat atau Memasang Artikel Terkait (Related Post) di blog valid HTML5 dan CSS3 fungsinya untuk membuat pengunjung membaca artikel kita yang lainnya dan tentunya yang masih berhubungan dengan berita yang mereka baca sebelumnya, ini sangat membantu visitor/pengunjung untuk lebih leluasa membaca artikel lain yang mungkin bermanfaat untuk diketahui. Cara membuat artikel terkait di bawah postingan ini bisa dibilang adalah Sebuah Link atau Url yang di kelompokan dan saling berkaitan atau berhubungan dan bahkan bisa satu topik, makanya di dalam script artikel terkait tidak akan bisa bekerja jika postingan Anda belum Anda kasih Label. dan tentunya artikel terkait yang akan di buat ini sudah valid HTML5 dan CSS3.
memasang breadcrumbs di blog / web
memasang breadcrumbs
- Pada halaman dashboar blog anda pilih menu TEMPLATE
- Cari kode ]]></b:skin (gunakan Ctrl+F untuk mempermudah pencarian)
- Jika sudah menemukan kode tadi letakan kode dibawah ini diatas ]]></b:skin.
.breadcrumbs {padding:5px 5px 5px 0px; margin: 0px 0px 15px 0px; font-size:90%; line-height: 1.4em; border-bottom:3px double #eee;}
Membuat / Menambahkan Kolom Komentar Facebook Di Blog
Membuat / Menambahkan Kolom Komentar Facebook Di Blog
Setelah saya share artikel tentang Cara Membuat Fanspage Facebook Untuk Blog, sekarang saya akan share artikel tentang bagaimana Cara Mudah Membuat / Menambahkan kolom Komentar Facebook Pada Blog untuk sobat blogger.
Lalu bagaimana cara membuat kotak komentar facebook di blog? Sebenarnya facebook sudah menyediakannya, tapi sebagian dari kita atau lebih mungkin belum tau. Saya sendiri sebenarnya tidak tau akan adanya itu, setelah saya googling-googling, akhirnya saya menemukan cara mudah membuat kolom komentar facebook di blog dan tidek ribet dalam pembuatannya.
Menampilkan Jumlah Komentar dan Postingan di Blog
hasilnya nanti seperti dibawah ini :
Naahhh ingin sekali membuatnya bukan? Yuk ikuti tutorial dibawah ini :
MEMBUAT WIDGET ARTIKEL TERBARU DENGAN GAMBAR DAN SCROLL
Pertama seperti biasa anda harus login dulu akun blogger anda.
Setelah itu Pilih Tata letak.
Lalu pilih Tambahkan Gadget.
Setelah itu pilih HTML/Javascript.
Kemudian masukkan kode dibawah ini
Cara Memasang Scoll pada Archive Blog
Cara Memasang Scoll pada Archive Blog
- Login ke Blogger
- Di halaman Dasbor, pilih Template
- Kemudian pilih Edit HTML
- Cari kode ini : <div id='ArchiveList'> lebih cepatnya gunakan CTRL+F
- Setelah ketemu taruh kode <div style='overflow:auto; width:ancho; height:200px;'> ini tepat diatasnya kode <div id='ArchiveList'>
- Kemudian beri kode tambahan </div> sebelum kode <b:include name='quickedit'/>
- Selesai!
Catatan : Sebelum kalian menggunakan tutorial ini sebelumnya kalian harus tambahkan HTML/Java Script - Blog Archive pada Tata Letak kalian! - Jika masih bingung kalian bisa melihat tata letak yang benar seperti dibawah ini :
template SEO friendly
Masih melanjutkan postingan saya sebelumnya seputar template SEO friendly, kali ini saya ingin sedikit berbagi tutorial tentang bagaimana cara memodifikasi template blogger menjadi lebih SEO friendly.
Tutorial seperti ini sebenernya sudah cukup basi. Ketika saya masih baru mengenal dunia blogger tutorial seperti ini sudah banyak yang membahasnya. Tapi tentu saja apa yang akan saya bagikan disini adalah sesuai dengan pengalaman dan hasil experimen sendiri, jadi mungkin akan ada perbedaan dengan tutorial-tutorial yang pernah ada sebelumnya.
Tutorial seperti ini sebenernya sudah cukup basi. Ketika saya masih baru mengenal dunia blogger tutorial seperti ini sudah banyak yang membahasnya. Tapi tentu saja apa yang akan saya bagikan disini adalah sesuai dengan pengalaman dan hasil experimen sendiri, jadi mungkin akan ada perbedaan dengan tutorial-tutorial yang pernah ada sebelumnya.
Cara Memasang Breadcrumb di Blog
Artikel saya kali ini akan membahas tentang fitur navigasi yang terletak di atas atau bisa juga di bawah judul postingan, yang biasa kita kenal dengan nama breadchumb. Pengertianbreadcrumb sendiri kurang lebihnya adalah suatu navigasi yang berisikan kategori atau label dari postingan dan bisanya selalu di awali dengan tombol menuju home (halaman depan blog).
Membuat Semua Link Terbuka Di Tab Baru
Membuat Semua Link Terbuka Di Tab Baru \ Poin penting untuk meningkatkan pageview adalah dengan membuat pengunjung betah berlama-lama di blog sobat. Nah untuk membuat pengunjung betah dan selalu berada di blog bisa dengan membuat tab baru ketika ada link yang di klik oleh pengunjung, dan tentunya semua link akan terbuka di tab baru secara otomatis.
Kumpulan Tag Conditional
Berikut Kumpulan Tag Conditional
- Menampilkan widget hanya di Homepage
<b:if cond="data:blog.url == data:blog.homepageUrl">
.......isi.....
</b:if>
- Menampilkan widget selain di Homepage
<b:if cond="data:blog.url != data:blog.homepageUrl">
.......isi......
</b:if>
- Menampilkan widget hanya di Archivepage
<b:if cond='data:blog.pageType == "archive"'>
......isi......
</b:if>
- Menampilkan Widget selain di Archivepages
<b:if cond='data:blog.pageType != "archive"'>
.......isi......
</b:if>
- Menampilkan Widget hanya di Itempages / Postingan
<b:if cond='data:blog.pageType == "item"'>
.......isi css......
</b:if>
- Menampilkan widget selain di Itempages
<b:if cond='data:blog.pageType != "item"'>
.......isi......
</b:if>
- Menampilkan widget hanya di Staticpages
<b:if cond='data:blog.pageType == "static_page"'>
.......isi......
</b:if>
- Menampilkan widget selain di Staticpages
<b:if cond='data:blog.pageType != "static_page"'>
.......isi css......
</b:if>
- Menampilkan widget pada URL atau halaman tertentu
<b:if cond='data:blog.url == "alamatpostingan"'>
.......isi css......
</b:if>
- Menampilkan widget selain di URL atau halaman tertentu
<b:if cond='data:blog.url != "alamatpostingan"'>
.......isi css......
</b:if>
- Menampilkan widget hanya halaman muka, tidak terlihat dihalaman posting
<b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'>.......isi css.............isi Javascript......</b:if></b:if>
- Link Error
<b:if cond='data:blog.pageType == "error_page"'>
<a expr:href='HALAMAN/LINK_POSTINGAN_ERROR'/></b:if>
- Menampilkan widget di halaman mobile/seluler
<b:if cond='data:blog.isMobile'>
... Isi ...
</b:if>
- Menampilkan widget di halaman perambaan label
<b:if cond='data:blog.searchLabel'>-----ISI-----------</b:if>
Penerapan Tag Conditional
Cari code HTML widget yang dipasangi tag conditional di template (gunakan Ctrl+F untuk mempermudah pencarian). Kemudian masukkan code tag conditional di antara widget tersebut. Contohnya seperti ini:
<b:widget id='HTML3' locked='false' title='Adsvertisement' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'><data:content/></div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
Jika sudah menyisipkan codenya, jangan lupa klik Simpan perubahan pada template Anda.
semoga artikel ini berguna untuk Anda, Terima kasih.
Selamat pagi ! dipagi ini saya akan menulis artikel tentang kumpulan Tag Conditional. Bagi yang belum tahu apa itu tag conditional ini saya akan menjelaskannya dengan singkat, walaupun sudah banyak ditulis oleh blogger-blogger lain. Tag Condisional adalah tag yang digunakan untuk mengatur suatu gadget/widget atau suatu elemen tertentu untuk ditampilkan atau tidak ditampilkan dalam halaman blog Anda. Contoh: dihalaman postingan blog Anda ingin menampilkan widget arsip blog tetapi tidak pada halaman utama blog Anda. Untuk mengatur widget arsip blog tersebut tampil dan tidak tampil maka digunakanlah Conditional Tag. Nah, sekarang saya akan memberikan kumpulan Tag Conditional Blogspot yang digunakan untuk menyesuaikan halaman spesifik, simak ya !
Sumber refrensi: http://blog.rizkyramadhani.com/2013/05/Kumpulan.dan.Kegunaan.Tag.Conditional.Blogspot.html#ixzz30Tpg6JUs
Cara Setting Robot.txt dan Cara Menggunakan Tag Tajuk Robot Khusus
Untuk membuat Blog SEO Friendly sekarang tidak perlu cara manual memasukan meta tag di bagian HTML blog temen-temen. Sekarang Blogger.com menambah fitur baru untuk mengatur Robot.txt dan Tag Header Robot Khusus, yang berguna membantu perayapan dan pengindeksan blog di search engine. Selain dari itu, mengatur robot.txt dan tag header robot khusus juga merupakan suatu optimasi search engine atau yang dikenal dengan SEO, halaman blogger yang termasuk dalamnya artikel, arcives dan homepage sehingga artikel dapat terindeks lebih akurat di search engine. untuk penerapannya ke dalam blog langsung saja ikuti penjelasan singkatnya :
Cara Menggunakan Tag Tajuk Robot Khusus
Cara Menggunakan Tag Tajuk Robot Khusus.
Fungsi ini mirip dengan robots.txt yaitu memberitahukan kepada robot
mesin pencari mana yang boleh diindeks dan mana yang tidak boleh.
Artikel ini merupakan kelanjutan dari artikel sebelumnya tentang Cara Menggunakan Robots.txt Blogspot.
Langsung saja silahkan menuju
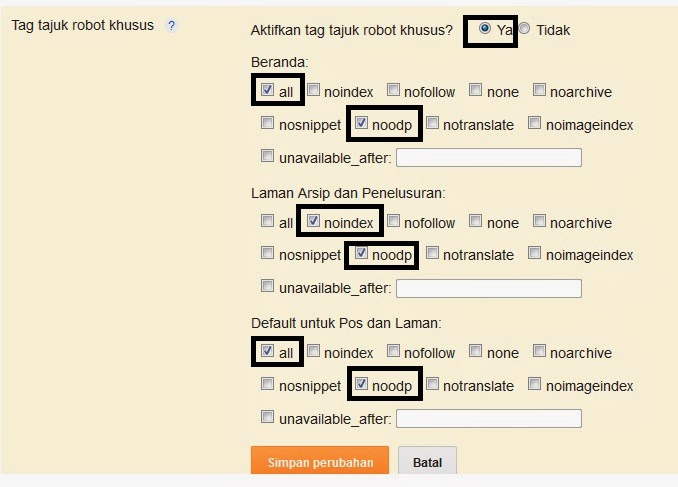
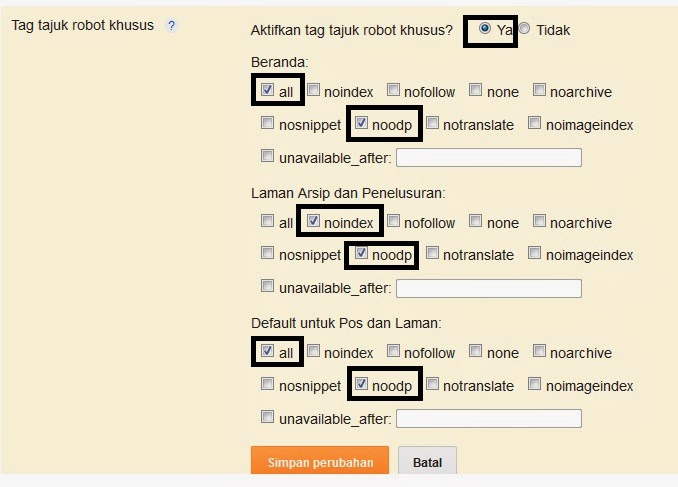
- Dasboard - Setelan - Preferensi Penelusuran - Perayap dan Pengindeksan - Aktifkan Tag Tajuk Robot Khusus.
Di kolom tersebut akan muncul tulisan sebagai berikut. Saya jelaskan sekalian maksudnya apa.
 Anda bebas menentukan fitur mana saja yang ingin Anda centang tergantung
kebutuhan. Gambar diatas yang saya praktekkan untuk blog ini.
Anda bebas menentukan fitur mana saja yang ingin Anda centang tergantung
kebutuhan. Gambar diatas yang saya praktekkan untuk blog ini.
Dulu sebelum blogger memiliki fitur ini, teman - teman blogger melakukan cara manual dengan cara memasukkan kode meta robot pada templatenya. Seperti contoh kode ini <meta content='all, index, follow' name='robots'/>. Dengan adanya fitur tag tajuk robot khusus membuat seo blogspot semakin bagus. Semoga ulasan ini bermanfaat!
Langsung saja silahkan menuju
- Dasboard - Setelan - Preferensi Penelusuran - Perayap dan Pengindeksan - Aktifkan Tag Tajuk Robot Khusus.
Di kolom tersebut akan muncul tulisan sebagai berikut. Saya jelaskan sekalian maksudnya apa.
- all : Tidak ada batasan, mesin pencari bebas mengindeksnya
- noindex : Memberitahukan mesin pencari untuk tidak mengindeks halaman dan tidak menampilkan chaced link di hasil penelusuran.
- nofollow : Jangan ikuti halaman ini
- none : mirip dengan noindex dan nofollow
- noarchive : Tidak menunjukkan chaced link di hasil penelusuran
- nosnippet : Jangan Tampilkan potongan artikel di hasil penelusuran
- noodp : Jangan menggunakan metadata dari
- Open Directory project untuk judul atau potongan ditampilkan untuk halaman ini.
- notranslate : Jangan menawarkan translate untuk halaman ini
- noimageindex : Jangan indeks gambar
- unavailable_after: Jangan tampilkan halaman ini dalam hasil pencarian setelah tanggal yang ditentukan / waktu. Tanggal / waktu harus ditentukan dalam RFC 850 format.

Dulu sebelum blogger memiliki fitur ini, teman - teman blogger melakukan cara manual dengan cara memasukkan kode meta robot pada templatenya. Seperti contoh kode ini <meta content='all, index, follow' name='robots'/>. Dengan adanya fitur tag tajuk robot khusus membuat seo blogspot semakin bagus. Semoga ulasan ini bermanfaat!
Label:
cara,
khusus,
menggunakan,
robot,
tag,
Tag Tajuk Robot Khusus,
tajuk
Subscribe to:
Posts (Atom)