| Sebenernya bisa micro sd dijadikan internal memori di marshmallow, ane nyoba di zen max versi m caranya: 1. buka developer options dan hidupkan usb debugging 2. download adb tools (Download) terus ekstrak 3. colok zenfone ke laptop 4. buka folder adb tools yg didownload tadi, lalu pencet shift+right click > open command here buat buka cmd 5. terus ketik adb shell sm set-force-adoptable true 7. terus pencet enter 8. jika sudah, copot usb masuk ke setting>storage&usb>SD Card>klik 3 dot di kanan atas>setting>format as internal 9. sekaran sd card bisa jadi internal Kalau cara downgrade, biasa nya ada rom downgrade setelah update ntah kenapa kali ini gak ada.. kalau dari zenfone-zenfone ane sebelumnya kalau mau downgrade flash recovery firmware (downgrade) terus flash rom (downgrade) via adb sideload nah recovery.img buat ada di full rom.
|
JASA PEMBUATAN WEBSITE
CARA DOWNGRADE ANDROID MARSHMALLOW (Android 6) KE LOLIPOP (Android 5)
cara flash android asus zenfone 4
untuk meflash hp asus maka donload dulu
http://dlcdnet.asus.com/pub/ASUS/ZenFone/A400CG/ASUS_T00I_WW_6_5_27_UpdateLauncher.zip
http://dlcdnet.asus.com/pub/ASUS/ZenFone/A400CG/ASUS_T00I_WW_6_5_27_UpdateLauncher.zip
Prosedur Perbarui OTA untuk Asus Zenfone 5 & 6 ※MELIHAT: Hanya berlaku untuk pembaruan SKU yang sama , Ex : . WW- > WW , CN- > CN , TW- > TW * Pembaruan perangkat lunak tidak dapat mentransfer software SKU dan downgrade versi software . Salah SKU dapat menyebabkan kegagalan pembaruan , perbarui versi SKU sama saja. Men-download OTA ZIP file dari Dukungan ASUS http://www.asus.com/support/ Ex : UL-ASUS_T00G-WW-2014.2.20.838687-user.zip UL- [ PERANGKAT ] - [ SKU ] - [ VERSION ] - [ BUILDTYPE ] .zip A500 : ASUS_T00F , 2X2 : Intel® Atom ™ Multi-Core Processor 2.0GHz Z2580 A501 : ASUS_T00J , 2X2 : Intel® Atom ™ Multi-Core Processor 1.6GHz Z2560 A600 : ASUS_T00G , 2X2 : Intel® Atom ™ Multi-Core Processor 2.0GHz Z2580Hubungkan telepon pada PC dengan kabel USB , silakan unzip file dan menempatkan file zip OTA ke direktori root ponsel Anda dari penyimpanan internal . ( Versi software saat ini tidak mendukung untuk update kartu SD . )
Hapus kabel USB dari ponsel , Anda akan melihat pemberitahuan dan tekan
Sambungkan adaptor daya atau memastikan bahwa masa pakai baterai yang setidaknya 15 % ketika Anda melihat " Upgrade Sistem tersedia " pesan , kemudian tekan tombol OK .
Dan kemudian sistem akan menjalankan proses update secara otomatis . Jika Anda melihat pesan di bawah muncul keluar , itu berarti update sistem berhasil .
Bagaimana mengetahui model perangkat ? Silakan menggesek ke sisi atas layar akan melihat pengaturan Cepat . 1. Pengaturan 2. Tentang Nomor 3. Model
Bagaimana mengetahui versi perangkat lunak perangkat ? Silakan menggesek ke sisi atas layar akan melihat pengaturan Cepat . 1. Pengaturan 2. Tentang Nomor 3. Model Nomor 4. Membangun
cara Memasang Adsense Versi Mobile / Deskop di Bawah Judul, Tengah, Akhir Postingan
CARA MENAMPILKAN IKLAN ADSENSE DI PERANGKAT MOBILE (HP, TABLET Dll) dan juga DESKOP
Sebenarnya untuk meletakan iklan adsense agar tampil di perangkat mobile, banyak sekali cara yang bisa kita tempuh, ada yang tanpa koding (otomatis) dan ada yang dengan koding (secara manual), ada yang menggunakan template responsive pribadi, ada juga yang tanpa template responsive, anda bisa memilih salah satu dari kedua cara diatas, tentunya dengan kelebihan dan kekurangan masing-masing, sebagai berikut:#A. UNTUK TEMPLATE BLOG RESPONSIVE
Salah satu cara terbaik memasang iklan adsense agar bisa muncul sesuai dengan lokasi yang diinginkan di tampilan blog versi mobile, anda harus menggunakan template blog responsive, template blog responsive akan membuat tampilan blog bisa menyesuaikan dengan besar kecilnya layar perangkat mobile yang digunakan, dan lebih mudah untuk memasang iklan adsense sesuai dengan lokasi yang diinginkan.Syarat Yang harus Diperhatikan:
Adapaun syarat utama yang harus diperhatikan untuk memasang kode unit iklan adsense agar bisa tampil pada tampilan blog versi mobile pada lokasi-lokasi yang diinginkan adalah sebagai berikut:#1. Gunakan template blog responsive
Silahkan gunakan template responsive untuk blog anda, banyak sekali template blog responsive yang bisa anda pilih dan download, atau anda juga bisa menyajikan sendiri template blog responsive untuk blog anda, dengan template blog responsive maka halaman blog akan bisa menyesuaikan tanpa scroll horizontal dengan lebar layar perangkat mobile yang digunakan.
#2. Aktifkan Template Responsive pada blog anda dengan memilih CUSTOM.
Langkah kedua silahkan anda aktifkan template responsive untuk blog anda, agar ketika blog diakses menggunakan perangkat mobile tampilan blog bisa menyesuaikan dengan ukuran layar perangkat mobile tersebut, langkah-langkahnya adalah sebagai berikut:
a. Masuk ke akun blogspot anda, kemudian pilih salah satu blog anda.
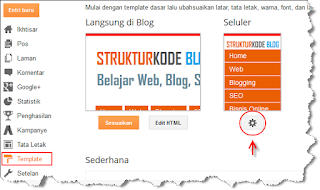
b. Pada bilah menu sebelah kiri, pilih menu Template, kemudian klik pengaturan untuk seluler
c. Kemudian pada pengaturan pilih "Ya Tampilkan template seluler di perangkat seluler", kemudian pilih template :"Khusus" atau "Custom", jika anda memilih cara ini maka perintah kode template blogspot untuk mengatur hal-hal yang berkaitan dengan template seluler akan ikut diaktifkan.
Di tahap ini sebenarnya ada yang menganjurkan untuk memilih "Tidak Tampilkan template seluler di perangkat seluler", jika anda memilih cara ini, maka perintah kode template khusus untuk pengaturan versi mobile menjadi tidak aktif.
Setelah syarat diatas anda lakukan, langkah berikutnya adalah memasang iklan adsense pada blog anda agar bisa muncul pada tampilan versi mobile.
#1. Cara Memasang Iklan Adsense versi mobile agar tampil di atas artikel postingan dibawah judul
Untuk memasang iklan adsense agar muncul di tampilan blog versi mobile atau seluler tepat di atas artikel postingan di bawah judul artikelLangkah-langkahnya adalah sebagai berikut:
a. Masuk ke halaman utama akun adsense anda, kemudian copi kode unit iklan adsense anda.
b. Parse kode unit iklan adsense anda, silahkan parse di sini biarkan hasil parse terparkir disana.
c. Sekarang Masuk ke halaman utama akun blogspot anda, kemudian pilih salah satu blog anda.
d. pada bilah menu sisi kiri, pilih menu template kemudian tekan tombol Edit HTML
e. Pada kode temlate blog tekan tombol Ctrl+ F, untuk mengaktifkan fasilitas pencarian, kemudian cari kode <data:post.body/>
f. Silahkan letakan kode dibawah ini tepat di atas kode <data:post.body/>,
<div>
--KODE IKLAN ADSENSE HASIL PARSE--
</div>
CATATAN:
Jika Anda menghendaki tampilan iklan adsense untuk versi mobile dan versi PC ingin kelihatan berbeda satu sama lain, anda bisa menggunakan kode di bawah ini:
<b:if cond='data:blog.isMobile'>Ingat kode diatas dengan menggunakan control flow (<b:if cond='data:blog.isMobile'>) hanya akan bekerja jika anda memilih template Khusus atau Custom di pengaturan template seluler blog anda, jika tidak fungsi kode di atas tidak akan berkerja.
<div>
--KODE IKLAN ADSENSE HASIL PARSE UNTUK TAMPILAN MOBILE--
</div>
<b:else/>
<div>
--KODE IKLAN ADSENSE HASIL PARSE UNTUK TAMPILAN PC--
</div>
</b:if>
g. simpan template anda.
Sampai tahap diatas anda sudah berhasil memasang iklan adsense anda pada blog yang menggunakan template responsive, untuk melihat hasilnya anda bisa mengakses salah satu url postingan anda dalam mode tampilan mobile dengan cara menambahkan ?m=1 di ujung url tersebut, misal seperti contoh berikut:
nama_blog_anda.blogspot.com/2015/02/contoh-adsense-for-mobil.html?m=1Untuk mengatur posisi iklan (Kiri, Kanan atau tengah) lebih detail anda bisa baca: Cara memasang iklan adsense di atas samping artikel postingan
#2. Cara Memasang Iklan Adsense versi mobile agar tampil di bawah setelah artikel postingan
Untuk memasang iklan adsense versi mobile atau seluler agar muncul tepat dibawah artikel postingan setelah artikel postingan berakhirLangkah-langkahnya adalah sebagai berikut:
a. Masuk ke halaman utama akun adsense anda, kemudian copi kode unit iklan adsense anda.
b. Parse kode unit iklan adsense anda, silahkan parse di sini biarkan hasil parse terparkir disana.
c. Sekarang Masuk ke halaman utama akun blogspot anda, kemudian pilih salah satu blog anda.
d. pada bilah menu sisi kiri, pilih menu template kemudian tekan tombol Edit HTML
e. Pada kode temlate blog tekan tombol Ctrl+ F, untuk mengaktifkan fasilitas pencarian, kemudian cari kode <data:post.body/>
f. Silahkan letakan kode dibawah ini tepat dibawah kode <data:post.body/>.
<div>
--KODE IKLAN ADSENSE HASIL PARSE--
</div>
CATATAN:
Jika Anda menghendaki tampilan iklan adsense untuk versi mobile dan versi PC ingin menggunakan format berbeda satu sama lain, anda bisa menggunakan kode di bawah ini:
<b:if cond='data:blog.isMobile'>
<div>
--KODE IKLAN ADSENSE HASIL PARSE UNTUK TAMPILAN MOBILE--
</div>
<b:else/>
<div>
--KODE IKLAN ADSENSE HASIL PARSE UNTUK TAMPILAN PC--
</div>
</b:if>
Ingat kode diatas dengan menggunakan control flow (<b:if cond='data:blog.isMobile'>) hanya akan bekerja jika anda memilih template Khusus atau Custom di pengaturan template seluler blog anda, jika tidak fungsi kode di atas tidak akan berkerja.
g. simpan template anda.
Sampai tahap diatas anda sudah berhasil memasang iklan adsense anda pada blog yang menggunakan template responsive, untuk melihat hasilnya anda bisa mengakses salah satu url postingan anda dalam mode tampilan mobile dengan cara menambahkan ?m=1 di ujung url tersebut, misal seperti contoh berikut:
nama_blog_anda.blogspot.com/2015/02/contoh-adsense-for-mobil.html?m=1Untuk mengatur posisi iklan (Kiri, Kanan atau tengah) lebih detail anda bisa baca: Cara memasang iklan adsense di bawah artikel postingan
#3. Cara Memasang Iklan Adsense versi mobile agar tampil di Tengah artikel postingan
Untuk memasang iklan adsense versi mobile agar muncul di tengah-tengah artikel postingan,Langkah-langkahnya adalah sebagai berikut:
a. Masuk ke halaman utama akun adsense anda, kemudian copi kode unit iklan adsense anda.
b. Parse kode unit iklan adsense anda, silahkan parse di sini biarkan hasil parse terparkir disana.
c. Sekarang Masuk ke halaman utama akun blogspot anda, kemudian pilih salah satu blog anda.
d. pada bilah menu sisi kiri, pilih menu template kemudian tekan tombol Edit HTML
e. Pada kode temlate blog tekan tombol Ctrl+ F, untuk mengaktifkan fasilitas pencarian, kemudian cari kode <data:post.body/>
f. Silahkan kode <data:post.body/> dengan kode dibawah ini:
<div expr:id='"post1" + data:post.id'/>
<div class='googlepublisherads' style='margin:20px 0'>
<center>
--Letakan kode unit adsense hasil parse disini--
</center>
</div>
<div expr:id='"post2" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");
var obj1=document.getElementById("post2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
var r=t.lastIndexOf("<br>");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>
CATATAN:
Jika Anda menghendaki tampilan iklan adsense ditengah artikel postingan untuk versi mobile dan versi PC ingin kelihatan tampil berbeda satu sama lain, anda bisa menggunakan kode di bawah ini:
<div expr:id='"post1" + data:post.id'/>
<div class='ads' style='margin:20px 0'>
<center>
<b:if cond='data:blog.isMobile'>
<div>
--KODE IKLAN ADSENSE HASIL PARSE UNTUK TAMPILAN MOBILE--
</div>
<b:else/>
<div>
--KODE IKLAN ADSENSE HASIL PARSE UNTUK TAMPILAN PC--
</div>
</b:if>
</center>
</div>
<div expr:id='"post2" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");
var obj1=document.getElementById("post2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
var r=t.lastIndexOf("<br>");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>
Untuk Kode unit iklan versi mobile sebaiknya anda pilih iklan responsive, kode diatas akan membuat iklan bisa kita pasang dengan format berbeda ketika diakses melalui versi mobile dan PC.
Ingat kode diatas dengan menggunakan control flow (<b:if cond='data:blog.isMobile'>) hanya akan bekerja jika anda memilih template Khusus atau Custom di pengaturan template seluler blog anda, jika tidak fungsi kode di atas tidak akan berkerja.
g. simpan template anda.
Sampai tahap diatas anda sudah berhasil memasang iklan adsense anda pada blog yang menggunakan template responsive, untuk melihat hasilnya anda bisa mengakses salah satu url postingan anda dalam mode tampilan mobile dengan cara menambahkan ?m=1 di ujung url tersebut, misal seperti contoh berikut:
nama_blog_anda.blogspot.com/2015/02/contoh-adsense-for-mobil.html?m=1
Baca Juga: Cara Memasang iklan adsense di tengah artikel postingan untuk PC
#B. UNTUK BLOG DENGAN TEMPLATE NON RESPONSIVE
Jika kebetulan anda sudah terlanjur menggunakan template blog responsive silahkan gunakan cara ini agar iklan muncul ketika diakses menggunakan perangkat mobile, namun Jika anda menggunakan cara ini kelemahannya adalah iklan adsense hanya muncul pada lokasi-lokasi tertentu saja dan untuk beberapa template, iklan adsense tidak bisa kita ubah, bahkan iklan adsense tidak muncul, namun anda bisa mencobanya pada blog anda,Adapun langkah-langkah untuk meletakan iklan adsense pada blog dengan template non responsive agar iklan adsense muncul di tampilan versi mobile adalah sebagai berikut:
Langkah #1:
Aktifkan template seluler pada blogspot anda
Untuk mengaktifkan template blog versi seluler di blogspot langkah-langkahnya adalah sebagai berikut:
a. Masuk ke akun blogspot anda, pilih dan klik satu blog adsense anda
b. Dibilah menu sisi kiri, pilih menu Template, kemudian klik pengaturan untuk seluler, seperti terlihat pada gambar dibawah ini:
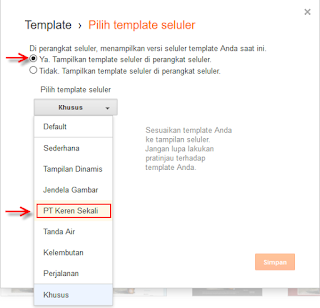
c. Pada dialog pengaturan seluler, silahkan anda pilih salah satu template versi mobile bawaan blogspot, sebagai contoh kita pilih "PT. Keren Sekali" terlihat seperti gambar dibawah ini:
d. Silahkan pilih "Ya Tampilkan template seluler di perangkat seluler", kemudian pilih salah satu pilihan template seluler, jika sudah tekan tombol Simpan.
Langkah #2:
Aktifkan iklan adsense pada template seluler anda
Langakah kedua setelah anda mengaktifkan tampilan blog untuk versi seluler adalah, mengaktifkan iklan adsense anda agar bisa muncul di template seluler yang anda pilih, langkah-langkahnya adalah sebagai berikut:
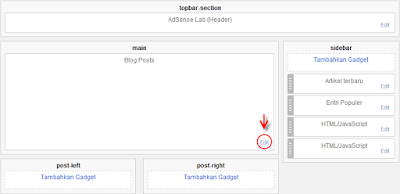
a. Pada blog anda, pilih menu Tata Letak, pada tata letak area posting tekan tombol edit, seperti terlihat pada gambar dibawah ini:
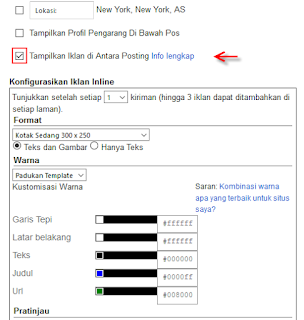
b. Pada pengaturan blog post, silahkan scroll kebawah kemudian cari dan centang pilihan "Tampilkan iklan diantara posting", seperti terlihat pada gambar dibawah ini:
c. Silahkan lakukan pengaturan, pilih format iklan adsense yang anda buat, silahkan atur sesuai dengan pengaturan yang anda inginkan, jika sudah scroll ke bawah kemudian tekan tombol Simpan.
Catatan:
Dengan cara di atas iklan adsense pada umunya hanya akan muncul di bagian paling atas dan paling bawah setiap halaman blog anda.
Sampai tahap diatas anda sudah berhasil memasang iklan adsense anda pada blog non responsive yang anda miliki, untuk membuktikannya anda bisa mengakses salah satu url postingan anda dalam mode tampilan mobile dengan cara menambahkan ?m=1 di ujung url tersebut, misal seperti contoh berikut:
nama_blog_anda.blogspot.com/2015/02/contoh-adsense-for-mobil.html?m=1
Demikian artikel lengkap tentang Trik cara Memasang Adsense Versi Mobile di 3 Lokasi yang diinginkan, sehingga diharapkan bisa meningkatkan jumlah klik dan meningkatkan penghasilan google adsense anda, semoga bermanfaat.
Download Java Oracle secara Offline
mendownload secara offline artine donload secara penuh dan waktu instal tidak perlu lagi koneksi internet
Windows Offline
filesize: 47.87 MB
Windows Offline (64-bit)
filesize: 54.38 MB
Windows Offline
filesize: 47.87 MB
Windows Offline (64-bit)
filesize: 54.38 MB
Java adalah sebuah bahasa pemrograman berorientasi objek. Kebanyakan dari syntaxnya itu mewarisi syntax yang ada di C atau C++.
Beberapa definisi yang sering kita gunakan antara lain:
- Program : Adalah serangkaian instruksi yang logis, ditulis dalam bahasa pemrograman (bahasa yang dimengerti oleh komputer) untuk menghasilkan informasi (output) sesuai dengan keinginan si pemakai jasa komputer (User).
- Programming : Adalah tahapan dalam pembuatan program.
- Programmer : Adalah orang atau tenaga pelaksana yang mempunyai tugas untuk membuat dan menyiapkan program siap pakai.
Dengan menggunakan bahasa pemrograman Java, kita dapat membuat aplikasi yang dibuat dengan bahasa lainnya. Apa saja sih yang bisa kita hasilkan?
- Aplikasi yang berbasis desktop. (J2SE : Java 2 Standard Edition)
- Aplikasi yang berbasis web. (J2EE : Java 2 Enterprise Edition)
- Aplikasi yang dijalankan di mobile device misalnya: handphone, PDA, dan sebagainya. (J2ME : Java 2 Micro Edition)
Kenapa harus Java?
Sebenarnya masih banyak bahasa pemrograman lainnya yang dapat kita pelajari untuk dapat membuat sebuah aplikasi. Lalu, mengapa harus memilih Java?
- Mudah dipelajari. Java merupakan bahasa pemrograman yang berorientasi objek, mudah dipelajari, apalagi bagi programmer yang sudah familiar dengan bahasa pemrograman C atau C++.
- Multiplatform. Kelebihan utama dari Java ialah dapat dijalankan di beberapa platform / sistem operasi komputer, sesuai dengan prinsip tulis sekali, jalankan di mana saja. Kelebihan ini memungkinkan sebuah program berbasis java dikerjakan diatas operating system Linux tetapi dijalankan dengan baik di atas Microsoft Windows. Platform yang didukung sampai saat ini adalah Microsoft Windows, Linux, Mac OS dan Sun Solaris.
- OOP (Object Oriented Programming - Pemrogram Berorientasi Objek) yang artinya semua aspek yang terdapat di Java adalah Objek. Java merupakan salah satu bahasa pemrograman berbasis objek secara murni. Semua tipe data diturunkan dari kelas dasar yang disebut Object. Hal ini sangat memudahkan pemrogram untuk mendesain, membuat, mengembangkan dan mengalokasi kesalahan sebuah program dengan basis Java secara cepat, tepat, mudah dan terorganisir. Kelebihan ini menjadikan Java sebagai salah satu bahasa pemograman termudah, bahkan untuk fungsi fungsi yang advance seperti komunikasi antara komputer sekalipun.
- Perpustakaan Kelas Yang Lengkap, Java terkenal dengan kelengkapan library/perpustakaan(kumpulan program program yang disertakan dalam pemrograman java) yang sangat memudahkan dalam penggunaan oleh para pemrogram untuk membangun aplikasinya. Kelengkapan perpustakaan ini ditambah dengan keberadaan komunitas Java yang besar yang terus menerus membuat perpustakaan-perpustakaan baru untuk melingkupi seluruh kebutuhan pembangunan aplikasi.
- Bergaya C++, memiliki sintaks seperti bahasa pemrograman C++ sehingga menarik banyak pemrogram C++ untuk pindah ke Java. Saat ini pengguna Java sangat banyak, sebagian besar adalah pemrogram C++ yang pindah ke Java. Universitas-universitas di Amerika Serikat juga mulai berpindah dengan mengajarkan Java kepada murid-murid yang baru karena lebih mudah dipahami oleh murid dan dapat berguna juga bagi mereka yang bukan mengambil jurusan komputer.
- Pengumpulan sampah otomatis, memiliki fasilitas pengaturan penggunaan memori sehingga para pemrogram tidak perlu melakukan pengaturan memori secara langsung (seperti halnya dalam bahasa C++ yang dipakai secara luas).
- Programmer Java banyak dicari. Ya, dewasa ini sangat banyak sekali perusahaan-perusahaan menggunakan Java untuk membangun sistem nya. Akibatnya, semakin banyak pula lowongan pekerjaan untuk Java Developer / Programmer.
Jadi bagaimana, tertarikkah untuk belajar Java?
Cara Menyembunyikan Judul dan Deskripsi Blog pada Header
1. Sekarang kita sembunyikan tulisan judul dan deskripsi dari halaman blog, cari kode ]]></b:skin> dan tempatkan kode ini diatasnya.
|
2. Setelah menambahkan kode diatas maka judul blog dan deskripsi akan disembunyikan dari tampilan blog, tinggal gambar saja.
3. Dengan begitu judul dan deskripsi tetap ada, hanya disembunyikan.
4. Silahkan cek di chkme.com untuk melihat masih ada atau tidak title judul blog H1, jika ada berarti gambar header tidak akan mempengaruhi SEO blog.
Jika kita memliih menempatkan gambar selain judul dan keterangan atau tempatkan keterangan setelah gambar. Maka H1 header akan hilang, dan itu mempengaruhi SEO blog.
Cara Menyembunyikan Judul Posting Blog
mencoba hal yang baru itu perlu
- Masuk ke akun blogger kita masing-masing.
- Klik fitur rancangan (Template).
- Klik Edit HTML dan Lanjutkan
- Klik expand template widget.
h3.post-title {
margin: 0;
font: $(post.title.font);
Lalu tambahkan kode HTML ini :
visibility: hidden;
Sehingga tampilan kode keseluruhan akan menjadi seperti contoh berikut ini.
h3.post-title {
margin: 0;
font: $(post.title.font);visibility: hidden;
margin: 0;
font: $(post.title.font);visibility: hidden;
5. Klik simpan dan selesai.
Cara Menyembunyikan Posting Blog di Halaman Depan Blog
Langsung saja yukk
Cara Menyembunyikan Posting Blog di Halaman Depan Blog.
1. Template > Edit HTML
2. Copas atau Simpan kode berikut ini di bawah kode ]]></b:skin>
<b:if cond="data:blog.url == data:blog.homepageUrl">
<style type="text/css">
.post, #blog-pager {display:none;}
</style>
</b:if>
<b:if cond="data:blog.url == data:blog.homepageUrl">
<style type="text/css">
body#layout .sidebar {display:inline;margin-top:200px;}
</style>
</b:if>
Jika ingin mengilangkan sidebar widgetnya juga, ini kodenya:
<b:if cond="data:blog.url == data:blog.homepageUrl">
<style type="text/css">
.post, .sidebar, #blog-pager {display:none;}
</style>
</b:if>
<b:if cond="data:blog.url == data:blog.homepageUrl">
<style type="text/css">
body#layout .sidebar {display:inline;margin-top:200px;}
</style>
</b:if>
Subscribe to:
Posts (Atom)