CARA MENAMPILKAN IKLAN ADSENSE DI PERANGKAT MOBILE (HP, TABLET Dll) dan juga DESKOP
Sebenarnya untuk meletakan iklan adsense agar tampil di perangkat
mobile, banyak sekali cara yang bisa kita tempuh, ada yang tanpa koding
(otomatis) dan ada yang dengan koding (secara manual), ada yang
menggunakan template responsive pribadi, ada juga yang tanpa template
responsive, anda bisa memilih salah satu dari kedua cara diatas,
tentunya dengan kelebihan dan kekurangan masing-masing, sebagai berikut:
#A. UNTUK TEMPLATE BLOG RESPONSIVE
Salah satu cara terbaik memasang iklan adsense agar bisa muncul sesuai
dengan lokasi yang diinginkan di tampilan blog versi mobile, anda harus
menggunakan template blog responsive, template blog responsive akan
membuat tampilan blog bisa menyesuaikan dengan besar kecilnya layar
perangkat mobile yang digunakan, dan lebih mudah untuk memasang iklan
adsense sesuai dengan lokasi yang diinginkan.
Syarat Yang harus Diperhatikan:
Adapaun syarat utama yang harus diperhatikan untuk memasang kode unit
iklan adsense agar bisa tampil pada tampilan blog versi mobile pada
lokasi-lokasi yang diinginkan adalah sebagai berikut:
#1. Gunakan template blog responsive
Silahkan gunakan template responsive untuk blog anda, banyak sekali
template blog responsive yang bisa anda pilih dan download, atau anda
juga bisa menyajikan sendiri template blog responsive untuk blog anda,
dengan template blog responsive maka halaman blog akan bisa menyesuaikan
tanpa scroll horizontal dengan lebar layar perangkat mobile yang
digunakan.
#2. Aktifkan Template Responsive pada blog anda dengan memilih CUSTOM.
Langkah kedua silahkan anda aktifkan template responsive untuk blog
anda, agar ketika blog diakses menggunakan perangkat mobile tampilan
blog bisa menyesuaikan dengan ukuran layar perangkat mobile tersebut,
langkah-langkahnya adalah sebagai berikut:
a. Masuk ke akun blogspot anda, kemudian pilih salah satu blog anda.
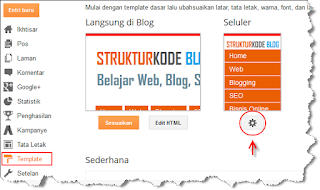
b. Pada bilah menu sebelah kiri, pilih menu Template, kemudian klik pengaturan untuk seluler
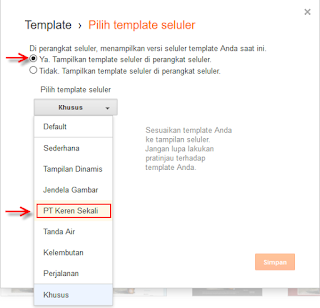
c. Kemudian pada pengaturan pilih "
Ya Tampilkan template seluler di perangkat seluler",
kemudian pilih template :"Khusus" atau "Custom", jika anda memilih cara
ini maka perintah kode template blogspot untuk mengatur hal-hal yang
berkaitan dengan template seluler akan ikut diaktifkan.
Di tahap ini sebenarnya ada yang menganjurkan untuk memilih "
Tidak Tampilkan template seluler di perangkat seluler", jika anda memilih cara ini, maka perintah kode template khusus untuk pengaturan versi mobile menjadi tidak aktif.
Setelah syarat diatas anda lakukan, langkah berikutnya adalah memasang
iklan adsense pada blog anda agar bisa muncul pada tampilan versi
mobile.
#1. Cara Memasang Iklan Adsense versi mobile agar tampil di atas artikel postingan dibawah judul
Untuk memasang iklan adsense agar muncul di tampilan blog versi mobile
atau seluler tepat di atas artikel postingan di bawah judul artikel
Langkah-langkahnya adalah sebagai berikut:
a. Masuk ke halaman utama akun adsense anda, kemudian copi kode unit iklan adsense anda.
b. Parse kode unit iklan adsense anda, silahkan parse
di sini biarkan hasil parse terparkir disana.
c. Sekarang Masuk ke halaman utama akun blogspot anda, kemudian pilih salah satu blog anda.
d. pada bilah menu sisi kiri, pilih menu template kemudian tekan tombol Edit HTML
e. Pada kode temlate blog tekan tombol
Ctrl+ F, untuk mengaktifkan fasilitas pencarian, kemudian cari kode
<data:post.body/>
f. Silahkan letakan kode dibawah ini tepat di atas kode
<data:post.body/>,
<div>
--KODE IKLAN ADSENSE HASIL PARSE--
</div>
CATATAN:
Jika
Anda menghendaki tampilan iklan adsense untuk versi mobile dan versi PC
ingin kelihatan berbeda satu sama lain, anda bisa menggunakan kode di
bawah ini:
<b:if cond='data:blog.isMobile'>
<div>
--KODE IKLAN ADSENSE HASIL PARSE UNTUK TAMPILAN MOBILE--
</div>
<b:else/>
<div>
--KODE IKLAN ADSENSE HASIL PARSE UNTUK TAMPILAN PC--
</div>
</b:if>
Ingat kode diatas dengan menggunakan control flow (
<b:if cond='data:blog.isMobile'>) hanya
akan bekerja jika anda memilih template Khusus atau Custom di
pengaturan template seluler blog anda, jika tidak fungsi kode di atas
tidak akan berkerja.
g. simpan template anda.
Sampai
tahap diatas anda sudah berhasil memasang iklan adsense anda pada blog
yang menggunakan template responsive, untuk melihat hasilnya anda bisa
mengakses salah satu url postingan anda dalam mode tampilan mobile
dengan cara menambahkan
?m=1 di ujung url tersebut, misal seperti contoh berikut:
nama_blog_anda.blogspot.com/2015/02/contoh-adsense-for-mobil.html?m=1
Untuk mengatur posisi iklan (Kiri, Kanan atau tengah) lebih detail anda bisa baca:
Cara memasang iklan adsense di atas samping artikel postingan
#2. Cara Memasang Iklan Adsense versi mobile agar tampil di bawah setelah artikel postingan
Untuk
memasang iklan adsense versi mobile atau seluler agar muncul tepat
dibawah artikel postingan setelah artikel postingan berakhir
Langkah-langkahnya adalah sebagai berikut:
a. Masuk ke halaman utama akun adsense anda, kemudian copi kode unit iklan adsense anda.
b. Parse kode unit iklan adsense anda, silahkan parse
di sini biarkan hasil parse terparkir disana.
c. Sekarang Masuk ke halaman utama akun blogspot anda, kemudian pilih salah satu blog anda.
d. pada bilah menu sisi kiri, pilih menu template kemudian tekan tombol Edit HTML
e. Pada kode temlate blog tekan tombol
Ctrl+ F, untuk mengaktifkan fasilitas pencarian, kemudian cari kode
<data:post.body/>
f. Silahkan letakan kode dibawah ini tepat dibawah kode
<data:post.body/>.
<div>
--KODE IKLAN ADSENSE HASIL PARSE--
</div>
CATATAN:
Jika Anda menghendaki tampilan iklan adsense untuk versi mobile dan
versi PC ingin menggunakan format berbeda satu sama lain, anda bisa
menggunakan kode di bawah ini:
<b:if cond='data:blog.isMobile'>
<div>
--KODE IKLAN ADSENSE HASIL PARSE UNTUK TAMPILAN MOBILE--
</div>
<b:else/>
<div>
--KODE IKLAN ADSENSE HASIL PARSE UNTUK TAMPILAN PC--
</div>
</b:if>
Ingat kode diatas dengan menggunakan control flow (
<b:if cond='data:blog.isMobile'>) hanya
akan bekerja jika anda memilih template Khusus atau Custom di
pengaturan template seluler blog anda, jika tidak fungsi kode di atas
tidak akan berkerja.
g. simpan template anda.
Sampai
tahap diatas anda sudah berhasil memasang iklan adsense anda pada blog
yang menggunakan template responsive, untuk melihat hasilnya anda bisa
mengakses salah satu url postingan anda dalam mode tampilan mobile
dengan cara menambahkan
?m=1 di ujung url tersebut, misal seperti contoh berikut:
nama_blog_anda.blogspot.com/2015/02/contoh-adsense-for-mobil.html?m=1
Untuk mengatur posisi iklan (Kiri, Kanan atau tengah) lebih detail anda bisa baca:
Cara memasang iklan adsense di bawah artikel postingan
#3. Cara Memasang Iklan Adsense versi mobile agar tampil di Tengah artikel postingan
Untuk
memasang iklan adsense versi mobile agar muncul di tengah-tengah artikel postingan,
Langkah-langkahnya adalah sebagai berikut:
a. Masuk ke halaman utama akun adsense anda, kemudian copi kode unit iklan adsense anda.
b. Parse kode unit iklan adsense anda, silahkan parse
di sini biarkan hasil parse terparkir disana.
c. Sekarang Masuk ke halaman utama akun blogspot anda, kemudian pilih salah satu blog anda.
d. pada bilah menu sisi kiri, pilih menu template kemudian tekan tombol Edit HTML
e. Pada kode temlate blog tekan tombol
Ctrl+ F, untuk mengaktifkan fasilitas pencarian, kemudian cari kode
<data:post.body/>
f. Silahkan kode
<data:post.body/> dengan kode dibawah ini:
<div expr:id='"post1" + data:post.id'/>
<div class='googlepublisherads' style='margin:20px 0'>
<center>
--Letakan kode unit adsense hasil parse disini--
</center>
</div>
<div expr:id='"post2" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");
var obj1=document.getElementById("post2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
var r=t.lastIndexOf("<br>");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>
CATATAN:
Jika
Anda menghendaki tampilan iklan adsense ditengah artikel postingan untuk versi mobile dan versi PC
ingin kelihatan tampil berbeda satu sama lain, anda bisa menggunakan kode di
bawah ini:
<div expr:id='"post1" + data:post.id'/>
<div class='ads' style='margin:20px 0'>
<center>
<b:if cond='data:blog.isMobile'>
<div>
--KODE IKLAN ADSENSE HASIL PARSE UNTUK TAMPILAN MOBILE--
</div>
<b:else/>
<div>
--KODE IKLAN ADSENSE HASIL PARSE UNTUK TAMPILAN PC--
</div>
</b:if>
</center>
</div>
<div expr:id='"post2" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");
var obj1=document.getElementById("post2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
var r=t.lastIndexOf("<br>");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>
Untuk
Kode unit iklan versi mobile sebaiknya anda pilih iklan responsive,
kode diatas akan membuat iklan bisa kita pasang dengan format berbeda ketika diakses melalui
versi mobile dan PC.
Ingat kode diatas dengan menggunakan control flow (
<b:if cond='data:blog.isMobile'>) hanya
akan bekerja jika anda memilih template Khusus atau Custom di
pengaturan template seluler blog anda, jika tidak fungsi kode di atas
tidak akan berkerja.
g. simpan template anda.
Sampai
tahap diatas anda sudah berhasil memasang iklan adsense anda pada blog
yang menggunakan template responsive, untuk melihat hasilnya anda bisa
mengakses salah satu url postingan anda dalam mode tampilan mobile
dengan cara menambahkan
?m=1 di ujung url tersebut, misal seperti contoh berikut:
nama_blog_anda.blogspot.com/2015/02/contoh-adsense-for-mobil.html?m=1
Baca Juga:
Cara Memasang iklan adsense di tengah artikel postingan untuk PC
#B. UNTUK BLOG DENGAN TEMPLATE NON RESPONSIVE
Jika kebetulan anda sudah terlanjur menggunakan template blog responsive
silahkan gunakan cara ini agar iklan muncul ketika diakses menggunakan
perangkat mobile, namun Jika anda menggunakan cara ini kelemahannya
adalah
iklan adsense hanya muncul pada lokasi-lokasi tertentu saja dan untuk
beberapa template, iklan adsense tidak bisa kita ubah, bahkan iklan
adsense tidak muncul, namun anda bisa mencobanya pada blog anda,
Adapun
langkah-langkah untuk meletakan iklan adsense pada blog dengan template
non responsive agar iklan adsense muncul di tampilan versi mobile
adalah sebagai berikut:
Langkah #1:
Aktifkan template seluler pada blogspot anda
Untuk mengaktifkan template blog versi seluler di blogspot langkah-langkahnya adalah sebagai berikut:
a. Masuk ke
akun blogspot anda, pilih dan klik satu blog adsense anda
b.
Dibilah menu sisi kiri, pilih menu Template, kemudian klik pengaturan
untuk seluler, seperti terlihat pada gambar dibawah ini:
c.
Pada dialog pengaturan seluler, silahkan anda pilih salah satu template
versi mobile bawaan blogspot, sebagai contoh kita pilih "PT. Keren
Sekali" terlihat seperti gambar dibawah ini:
d. Silahkan pilih "
Ya Tampilkan template seluler di perangkat seluler", kemudian pilih salah satu pilihan template seluler, jika sudah tekan tombol Simpan.
Langkah #2:
Aktifkan iklan adsense pada template seluler anda
Langakah
kedua setelah anda mengaktifkan tampilan blog untuk versi seluler
adalah, mengaktifkan iklan adsense anda agar bisa muncul di template
seluler yang anda pilih, langkah-langkahnya adalah sebagai berikut:
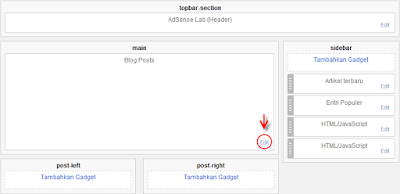
a.
Pada blog anda, pilih menu Tata Letak, pada tata letak area posting
tekan tombol edit, seperti terlihat pada gambar dibawah ini:
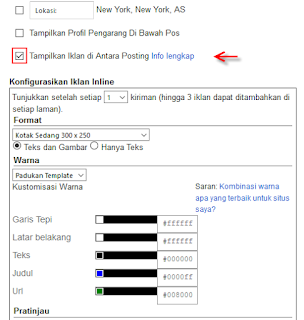
b.
Pada pengaturan blog post, silahkan scroll kebawah kemudian cari dan
centang pilihan "Tampilkan iklan diantara posting", seperti terlihat
pada gambar dibawah ini:
c.
Silahkan lakukan pengaturan, pilih format iklan adsense yang anda buat,
silahkan atur sesuai dengan pengaturan yang anda inginkan, jika sudah
scroll ke bawah kemudian tekan tombol Simpan.
Catatan:
Dengan cara di atas iklan adsense pada umunya hanya akan muncul di bagian paling atas dan paling bawah setiap halaman blog anda.
Sampai
tahap diatas anda sudah berhasil memasang iklan adsense anda pada blog
non responsive yang anda miliki, untuk membuktikannya anda bisa
mengakses salah satu url postingan anda dalam mode tampilan mobile
dengan cara menambahkan
?m=1 di ujung url tersebut, misal seperti contoh berikut:
nama_blog_anda.blogspot.com/2015/02/contoh-adsense-for-mobil.html?m=1
Demikian artikel lengkap tentang
Trik cara Memasang Adsense Versi Mobile di 3 Lokasi yang diinginkan, sehingga diharapkan bisa meningkatkan jumlah klik dan meningkatkan penghasilan google adsense anda, semoga bermanfaat.