Kode warna ini akan sangat membantu sekali bagi para blogger untuk mencari kode warna yang mereka inginkan di blog.
Tentukan Warna Pilihanmu Sendiri Di Bawah Ini :
Cara Membuat Tabel Kolom pada Posting WebBlog
Cara Membuat Tabel Di Blog Blogger
Cara mudahmembuat tabel dengan Generator Tabel
buka aja link di atas
Untuk membuat tabel di blogger kita hanya perlu beberapa kode html saja, yang nantinya akan kita gunakan dalam pembuatan tabel, berikut kode-kode html tersebut:
Untuk membuat tabel di blogger kita hanya perlu beberapa kode html saja, yang nantinya akan kita gunakan dalam pembuatan tabel, berikut kode-kode html tersebut:
<table> dan </table>
<tr> dan </tr>
<td> dan </td>
<tr> dan </tr>
<td> dan </td>
Menghilangkan Warning Mc Afee
Beberapa waktu lalu saya mendapat komplain dari salah satu pengunjung blog saya yang lain. Hal ini berkait dengan artikel saya sebelumnya tentang domain dropped.
Meskipun “mungkin” tidak banyak yang menggunakan antivirus mc afee site advisor di Indonesia, tetapi di luar sana banyak yang menggunakanya. Tentunya hal ini akan berdampak pada traffic dan konversi blog.
Nah, apakah web Anda sedang diblok oleh mc afee ? cek di sini :
http://www.siteadvisor.com/sites/namadomain.ext
Misal nama domain Anda adalah : namadomain.com, maka buka di browser : http://www.siteadvisor.com/sites/namadomain.com
Menghilangkan Warning Mc Afee
Beberapa waktu lalu saya mendapat komplain dari salah satu pengunjung blog saya yang lain. Hal ini berkait dengan artikel saya sebelumnya tentang domain dropped.
Meskipun “mungkin” tidak banyak yang menggunakan antivirus mc afee site advisor di Indonesia, tetapi di luar sana banyak yang menggunakanya. Tentunya hal ini akan berdampak pada traffic dan konversi blog.
Nah, apakah web Anda sedang diblok oleh mc afee ? cek di sini :
http://www.siteadvisor.com/sites/namadomain.ext
Misal nama domain Anda adalah : namadomain.com, maka buka di browser : http://www.siteadvisor.com/sites/namadomain.com
Cara Mengatasi "feed file size is larger than ...K.." pada feedburner
Para blogger bisa jadi ada yang pernah mengalami kejadian seperti dibawah ini dan saya juga pernah mengalami : "Your feed filesize is larger than 576K. You need to reduce its size in order for FeedBurner to process it. Tips for controlling feed file size with Blogger can be found in Tech Tips on FeedBurner Forums, our support site".
Berikut saya berikan cara paling mudah dan gampang.
Pertama sekali
Masuk ke Blogger anda atau klik BLOGGER.
Kemudian masuk ke setelan (setting), dan klik lainnya (Other).
Lalu pilih izinkan umpan blog (Allow Blog Feed), disini bagi blogger pemula, biasanya akan menentukan izinkan umpan blog dengan memilih kategori penuh. Akan tetapi saya beri saran untuk memilih kategori Singkat (Short)
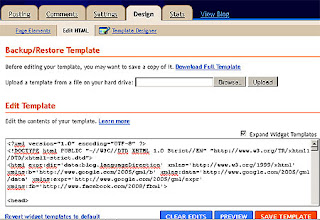
MEMBUAT TEMPLATE BLOG MENJADI SEO FRIENDLY
Mengoptimalkan template blog agar seo friendly
1. Buka blog anda di blogger.com
2. Pada dashboard, pilih Template => Edit HTML
3. Backup dulu template anda untuk jaga-jaga kalau terjadi kesalahan
4. Lalu centang Expand Template Widget
5. Tekan F3, cari kode-kode seperti dibawah ini
1. Buka blog anda di blogger.com
2. Pada dashboard, pilih Template => Edit HTML
3. Backup dulu template anda untuk jaga-jaga kalau terjadi kesalahan
4. Lalu centang Expand Template Widget
5. Tekan F3, cari kode-kode seperti dibawah ini
Cara Mengatasi Duplikat Konten di WEBBLOG
langsung saja simak baik-baik caranya berikut ini:
1. Duplikat Konten Karena Halaman Label
Dalam keadaan default sebenarnya halaman label sudah disetting agar tidak terindek oleh mesin pencari, yaitu pada file robots.txt. Namun entah karena salah setting atau gimana, terkadang halaman label tetap saja terindex oleh mesin pencari yang akhirnya menyebabkan duplikat konten. Solusinya, sobat harus memasukan sebuah kode khusus secara manual kedalam template blog sobat.
1. Duplikat Konten Karena Halaman Label
Dalam keadaan default sebenarnya halaman label sudah disetting agar tidak terindek oleh mesin pencari, yaitu pada file robots.txt. Namun entah karena salah setting atau gimana, terkadang halaman label tetap saja terindex oleh mesin pencari yang akhirnya menyebabkan duplikat konten. Solusinya, sobat harus memasukan sebuah kode khusus secara manual kedalam template blog sobat.
Mengalihkan blog ke alamat situs/web/blog lain
ni dia cara mengalihkan blog ke alamat blog/web/situs lain nya :
- Pertama anda login dahulu , login dengan akun yang blog nya anda ingin alihkan .
- Dari halaman Dashboard - Pilih Tata letak - Edit Html .
- Cari kode <head> dengan ctrl-f agar lebih mudah .
- Copy Pastekan Script <meta content='5;url=Alamat Baru' http-equiv='refresh'/> di bawah kode <head>
Yang warna nya merah bisa kalian ganti , 5 itu adalah waktu pengalihan , jadi blog akan di alihkan dalam hitungan 5 detik .
Lalu alamat baru adalah url blog tujuan pengalihan kalian .
Tinggal Simpan Template deh , kalo kalian melakukan kesalahan , kalian kosongkan edit saja , lalu ulangi lagi cara di atas .
Satu contoh, saya akan mengalihkan halaman blog ini ke halaman blog saya yang lain yang beralamat dihttp://gloripuisi.blogspot.com dengan waktu penundaan selama 5 detik.
1
| <meta http-equiv="Refresh" content="5; url=http://gloripuisi.blogspot.com"> |
Redirect URL Blog Menggunakan JavaScript
Langkah awalnya sama dengan langkah di atas, cadangkan template sebelum memulai modifikasi. Salin kemudian tempel kode JavaScript berikut di atas kode
</head>
1
2
3
| <script type='text/javascript'>window.location.href="http://url-blog.com";</script> |
Ganti
http://url-blog.com dengan target url yang akan Anda jadikan sebagai tujuan pengalihan.Mengatasi Redirect / Pengalihan URL Blogspot Ke Negara Khusus
cara mencegah Redirect/pengalihan URL blogspot ke negara tertentu, maksudnya apa..? maksudnya adalah ketika anda mencari blog anda di search engine yang biasanya adalah .blogspot.com dan ternyata adalagi seperti .blogspot.com.au , .blogspot.com.ar dan masih banyak lagi. pasti anda akan bertanya kenapa ada link seperti itu padahal tidak pernah membuat url seperti dan pada saat di klik itu seperti blog anda hanya beda ada .au .apa si yang ada di belakang domain .com itu..? itu adalah kode negara / penunjuk asal negara blog tersebut. berikut kode-kode negara yang biasanya terdapat pada blog..
Submit Google, Yahoo, Bing , Yandex, Baidu
Submit Google, Yahoo, Bing , Yandex, Baidu
Berdasarkan pengalaman saya, sejatinya pada saat sekarang ini andai Anda tidak mengirimkan URL pun, Search Engine Google akan menemukan Domain Anda dalam beberapa hari atau beberapa minggu. Dan jika website Anda memiliki konten yang unik, maka akan cepat masuk ke indeks perayapan.
Sebagian besar mesin pencari paling populer di dunia maya menawarkan cara mengirimkan halaman URL secara langsung ke situs web yang dituju. Mengirimkan URL melalui link berikut ini tentu akan sangat membantu. Catatan : Untuk Submit situs ke Yahoo sekarang tidak perlu lagi, karena sudah digantikan ke Bing. Silahkan Submit URL ke :
• Submit URL to Google
• RSS Feed Burner to Google
• Sign in Google Webmaster Tools
• Submit Your Site to Bing
• Sign in Bing Webmaster Tools
• Add URL to Yandex
• Add Url to Baidu
• Submit URL to Google
• RSS Feed Burner to Google
• Sign in Google Webmaster Tools
• Submit Your Site to Bing
• Sign in Bing Webmaster Tools
• Add URL to Yandex
• Add Url to Baidu
Cara Ping Ke Google, Bing, Yandex Dan Baidu
Berikut Cara ping sitemap yang bagus untuk kinerja blog/website anda di mesin pencari
1. Ping Blog Ke Google
Google adalah mesin pencari populer dan menjadi target ping sitemap oleh para pemilik blog atau website di seluruh negara, jadi saya sangat menyarankan anda untuk melakukan ping ke mesin pencari yang satu ini. Adapun cara benar dan mudah untuk mengirim ping sitemap ke mesin pencari google adalah sebagai berikut :
Cek serta Mengatasi Tag Judul Duplikat Konten Dan Duplikasi Deskripsi Meta
Melalui google webmaster tool kita bisa melihat kinerja situs kita di mesin pencari terutama masalah penyempurnaan HTML yang berhubungan dengan Duplikasi Deskripsi meta dan Tag judul Duplikat. Untuk mempermudah anda melihatnya, silahkan ikuti langkah-langkah di bawah.
- Masuklah menuju Google Webmaster Tools
- Di halaman alat webmaster arahkan kursor ke Alamat blog anda.
Cara Mengetahui Pinalty Google dan Mengembalikannya
Cara Mengetahui Pinalty Google
Biasanya Pinalty Google berhubungan dengan Optimasi Weblog yang sangat berlebih dan Link Building yang Kompleks dan banyak pada konten.Pinalty tersebut tidak langsung diterapkan,akan tetapi secara berangsur-angsur hingga pada ahir Klimaks dan tenggelam di dasar SERP,bahkan kemungkinan akan dihapus sama sekali dari SERP.dan akan dicabut kembali setelah anda melakukan perbaikan yang signifikan,dan akan dikembalikan seperti semula.
Biasanya Pinalty Google berhubungan dengan Optimasi Weblog yang sangat berlebih dan Link Building yang Kompleks dan banyak pada konten.Pinalty tersebut tidak langsung diterapkan,akan tetapi secara berangsur-angsur hingga pada ahir Klimaks dan tenggelam di dasar SERP,bahkan kemungkinan akan dihapus sama sekali dari SERP.dan akan dicabut kembali setelah anda melakukan perbaikan yang signifikan,dan akan dikembalikan seperti semula.
 |
| Cara Memperbaiki Pinalty Google |
memperbaiki sitemap.xml not found 404
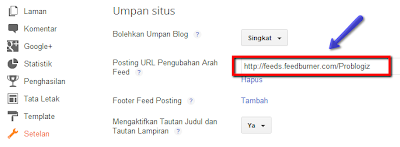
Pada kenyataannya, banyak, blogger yang mengarahkan (redirect) sitemap/feed mereka di Feedburner, meskipun Blogger telah menyediakan feed defaultnya, yaitu Atom Feed System. Jadi kebanyakan blogger telah mengarahkan default feed ke feedburner seperti yang ditunjukkan gambar di bawah ini :
Cara Menampilkan/Memposting Source Code di Wordpress dan Blogspot
Cara Menampilkan/Memposting Source Code di Wordpress dan Blogspot. Alangkah bagusnya jikalau kita melihat tampilan source code seperti di Notepad++. Nah pada tutorial ini saya akan mencoba untuk merealisasikan hal tersebut. berikut langkah-langkahnya :
- Wordpress
Untuk Wordpress, kita tidak perlu susah-susah karena Wordpress sudah menyediakan plugin tambahan untuk pembuatan source codenya. Kita hanya perlu menambahkan tag [source code language="java"][/source code] pada saat kita akan mempostingkan sebuah soure code. Contohnya sepert berikut ini :
Pesan Peringatan Saat Blog di klik kanan
bagaimana jika di dalam blog anda terdapat kategori artikel Tutorial dan untuk mempraktekannya pengunjung memang harus mengcopy kode yang ada alam artikel tersebut.
jika blog anda memang berkategorikan tutorial seperti blog saya ini.. bisa memasang peringatan kepada calon copaser agar memberikan sumber atau anda bisa ganti teks peringatannya dengan kalimat DILARANG COPY PASTE. caranya mudah anda tinggal pasang kode di bawah ini , dengan kode tersebut maka setiap ada orang yang melakukan klik kanan di area blog anda, maka akan muncul teks peringatan.
jika blog anda memang berkategorikan tutorial seperti blog saya ini.. bisa memasang peringatan kepada calon copaser agar memberikan sumber atau anda bisa ganti teks peringatannya dengan kalimat DILARANG COPY PASTE. caranya mudah anda tinggal pasang kode di bawah ini , dengan kode tersebut maka setiap ada orang yang melakukan klik kanan di area blog anda, maka akan muncul teks peringatan.
Cara membuat Pesan (Alert message) saat membuka/menutup webblog
Cara memasang pesan tertentu muncul saat kita membuka atau menutup halaman blog. Bagi teman-teman dan master blogger yang sudah mengerti tidak perlu meneruskan karena walau scriptnya berbeda namun konsepnya saya yakin sama persis.
Bagi anda yang belum tahu cara membuatnya silahkan ikuti langkah berikut :
Muncul saat awal membuka blog
1. Login pada blog anda terlebih dahulu
2. Masuk pada menu rancangan dan pilih menu edit HTML
3. Silahkan cari script berikut <head> dan letakkan script dibawah ini dan letakkan dibawah code yang tadi.
Bagi anda yang belum tahu cara membuatnya silahkan ikuti langkah berikut :
Muncul saat awal membuka blog
1. Login pada blog anda terlebih dahulu
2. Masuk pada menu rancangan dan pilih menu edit HTML
3. Silahkan cari script berikut <head> dan letakkan script dibawah ini dan letakkan dibawah code yang tadi.
Cara menampilkan judul post saja di homepage webblog
Bagi sobat2 yang tertarik untuk membuat judul post saja yang tampil di homepage, silahkan untuk mengikuti langkah-langkah berikut:
1. Login ke Blogger
2. Lalu pilih menu template
3. Edit HTML >> Expand widget templates
4. Cari kode </head> (gunakan Ctrl+F agar cepat)
5. Letak kode berikut di atas </head>
1. Login ke Blogger
2. Lalu pilih menu template
3. Edit HTML >> Expand widget templates
4. Cari kode </head> (gunakan Ctrl+F agar cepat)
5. Letak kode berikut di atas </head>
Membuat Tulisan Animasi Dengan Photoshop
Mempercantik desain blog dengan membuat logo blog sesuai karakteriktik blog akan semakin membuat pengunjung blog kita nyaman dan blog kita pun memiliki ciri khas sendiri. saya sedikit berbagi ilmu bagaimana membuat logo yang tulisannya bisa bergerak layaknya animasi. selain tulisan anda juga bisa belajar membuat gambar bergerak dengan mudah.
Memasang dan Membuat Scroll pada Label / Kategori / Tag Web Blog
Cara Memasang dan Membuat Scroll pada Label / Kategori Blog : Postingan kali ini saya Admin teMplate mMn (Aksesoris teMplate ) share arsip yang telah saya gunakan dan mungkin ini akan berguna atau bermanfaat bagi yang belum mengerti cara disen teMplate atau Cara Memasang dan Membuat Scroll pada Label / Kategori Blog untuk memperindah teMplate blog kita. Bagi yang berminat, silahkan ikuti trik 2 Cara Memasang dan Membuat Scroll pada Label / Kategori Blog di bawah ini :
1. Cara yang pertama Cara Memasang dan Membuat Scroll pada Label / Kategori Blog :1. Login Ke blogger.
2. Klik Tata Letak.
3. Klik Edit HTML.
1. Cara yang pertama Cara Memasang dan Membuat Scroll pada Label / Kategori Blog :1. Login Ke blogger.
2. Klik Tata Letak.
3. Klik Edit HTML.
OpenID-Cara Gratis Membuat OpenID
Menyimpulkan dari berbagai artikel yang saya baca pada beberapa Blog dan Website,OpenID adalah merupakan sebuah standar desentralisasi yang terbuka untuk autentifikasi pengguna dan merupakan kontrol akses yang memungkinkan pengguna untuk masuk ke dalam berbagai layanan hanya dengan satu identitas digital yang sama.OpenID memungkinkan Anda untuk menggunakan account yang ada untuk masuk pada berbagai situs Web, tanpa perlu untuk membuat password baru. Anda juga dapat memilih untuk mengasosiasikan informasi dengan OpenID Anda yang bisa dibagi pada situs web yang Anda kunjungi, misalnya nama atau alamat email.


Meta Tag SEO Friendly dan Valid HTML5
Meta Tag SEO Friendly dan Valid HTML5 - Selamat sore sahabat blogger. Pada kali ini saya akan membahas tentang Meta Tag SEO Friendly. Pemasangan meta tag dalam suatu blog merupakan salah satu dari optimasi SEO on page yang wajib untuk dilakukan, karena dapat memperngaruhi jumlah visitor suatu blog. Meta tag ini adalah meta tag yg saya gunakan pada blog ini.
Cara Membuat Permalink Agar SEO Friendly
Cara Membuat Permalink Agar SEO Friendly - kalo kemaren ane udah share Cara Membuat Scroll Pada Widget Arsip Blog, kali ini ane akan share cara membuat Cara Membuat Permalink Agar SEO Friendly, Permalink adalah link permanen yang menuju halaman tertentu dari sumber artikel itu berada. Permalink sangat optimal dalam membuat sebuah artikel yang berisi link murni dari halaman blog kita sendiri. Sehingga akan membuat nilai SEO On Page di halaman blog kita semakin bertambah. Selain itu, permalink ini juga sebagai internal link yang akan membantu indexing di search engine berdasarkan keyword yang tepat. langsung aja ketutorialnya dibawah :)
Responsive, Fast Load, Seo Friendly, Valid HTML5 Blogger Template 2014
Magzfil - Responsive, Fast Load, Seo Friendly, Valid HTML5 Blogger Template 2014 - Hanya template blogger normal dengan gaya majalah/magazin yang sangat baik untuk seo (mungkin). Template ini gratis untuk digunakan, tapi tolong jangan menghapus link kreditnya!. Oke sekarang, saya bisa berbagi untuk versi pertama dari template ini, tapi nanti jika Damzaky punya waktu, saya akan berbagi versi lain dari ini dengan warna yang lebih berbeda dan pastinya akan lebih keren. Oh iya template yang satu ini adalah template yang saya gunakan.
CARA MENAMBAH LEBAR KOTAK KOMENTAR BLOG
Cara Menambah Lebar Form Komentar Terbaru Blogger - Lebar form kotak komentar biasanya secara default telah ada di setiap template, baik bawaan Blogger ataupun template - template free yang banyak bisa digunakan untuk blogger. Form kotak komentar ini bisa diubah dan diatur lebar dan tingginya, kali ini kita akan lebih fokus membahas tentang bagaimana mengatur lebarnya. Banyak blog yang telah sharing untuk cara mengubah atau menambah ukuran lebar pada blog. Maka dari itu, saya mau ikut-ikutan sharing cara ini terhubung banyak juga komentar blog lain yang berukuran lebar standar. Sebelumnya saya berterima kasih dulu kepada Kang Ismet yang sudah berbagi script ini.
Cara Mengatasi Loading Lama Pada Blog
Cara Memasang Kode Script LazyLoad Pada Blog
1. Langkah pertama, silahkan sobat >> Masuk atau Login ke Blogger.com menggunakan akun sobat.
2. Setelah masuk, pilih blog sobat yang ingin di pasangi script LazyLoad ini.
3. Pada Dasbor tampilan blogger baru, pilih dan klik Menu >> Template >> Edit HTML.
4. Kemudian cari kode </head>
(Gunakan CTRL+F untuk mempermudah pencarian).
1. Langkah pertama, silahkan sobat >> Masuk atau Login ke Blogger.com menggunakan akun sobat.
2. Setelah masuk, pilih blog sobat yang ingin di pasangi script LazyLoad ini.
3. Pada Dasbor tampilan blogger baru, pilih dan klik Menu >> Template >> Edit HTML.
4. Kemudian cari kode </head>
Cara Meringankan Loading Blog Dengan Google Code
Banyak para blogger yang mendambakan loading blognya enteng atau ringan saat di buka atau di akses, tentunya hal ini sangat mudah dilakukan oleh para master blogger. Karena biasanya para master blogger mengkompres atau menyingkat kode css agar blog jadi ringan saat di akses para pengunjung, ada banyak sekali cara mengkompres kode css dan juga javascript untuk blog, dan semua cara bisa dipraktekkan sesuai dengan keinginan, kecocokan dan kemampuan masing-masing para blogger.
Cara Membuat Tab Multi Widget di Blog 3
Tab Multi Widget adalah penggabungan beberapa Widget pada satu kolom dengan Tab. Tab Multi widget ini sangat berguna jika Blog sobat mempunyai terlalu banyak widget. Sobat bisa menggabungkan widget-widget tersebut pada satu kolom dengan Tab diatasnya. Jadi sobat tidak
perlu menyediakan area yang luas untuk widget yang banyak.
Oke langsung saja ke langkah-langkah pembuatanya.
perlu menyediakan area yang luas untuk widget yang banyak.
Oke langsung saja ke langkah-langkah pembuatanya.
- Widget tanpa kode HTML/Javascript.
Cara Mudah Membuat Widget Multi Tab View Pada Blog 2
Jika sobat ingin menambahkan widget multi tab ini pada blog sobat, silahkan ikuti langkah-langkah dibawah ini :
- Sobat login ke akun blog sobat.
- Pilih Template =>> Edit HTML.
- Cari kode </head> dengan menekan Ctrl+F pada keyboard sobat di kotak Edit HTML.
- Jika sudah menemukannya sobat Copy kode dibawah ini, kemudian Paste tepat diatas kode </head>.
Subscribe to:
Posts (Atom)