langsung saja simak baik-baik caranya berikut ini:
1. Duplikat Konten Karena Halaman Label
Dalam keadaan default sebenarnya halaman label sudah disetting agar tidak terindek oleh mesin pencari, yaitu pada file robots.txt. Namun entah karena salah setting atau gimana, terkadang halaman label tetap saja terindex oleh mesin pencari yang akhirnya menyebabkan duplikat konten. Solusinya, sobat harus memasukan sebuah kode khusus secara manual kedalam template blog sobat.
Silakan sobat tambahkan kode di bawah ini tapat di bawah kode
Kode tersebut adalah sebuah kode meta tag robot seperti pada umumnya, namun diapit oleh kode tag conditional agar hanya tampil pada halaman label saja.
2. Duplikat Konten Karena Halaman Arsip dan Pencarian
Untuk mengatasi duplikat konten yang terjadi karena halaman arsip dan pencarian caranya sangat mudah sekali, tidak perlu memasukan kode-kode khusus, sobat hanya perlu mengatur settingan preferensi penelusuran pada dashboard blog sobat.
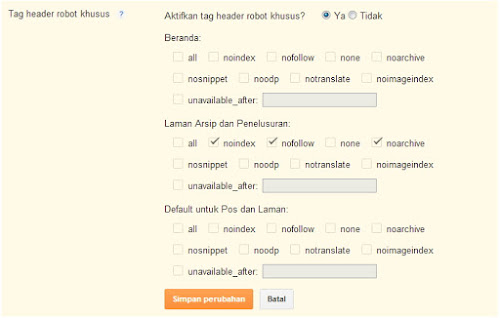
Masuk ke dashboard blog sobat > Setelan > Preferensi penelusuran > Aktifkan tag header robot khusus. Selanjutnya tinggal sesuaikan seperti gambar di bawah ini:
3. Duplikat Konten Karena Halaman Versi Seluler
Banyak sekali cara mengatasi duplikat konten yang terjadi karena halaman versi seluler. Sejauh yang saya tahu ada tiga cara, yang pertama menggunakan kode meta tag seperti pada kasus nomor satu, yang kedua menggunakan setingan file robots.txt, dan yang ketiga menggunakan settingan parameter URL pada dashboard Google Webmaster Tool. Disini akan saya jelaskan cara yang pertama dan yang kedua saja, karena untuk cara ketiga agak kurang efektif dan sedikit berisiko.
Silakan bagi sobat yang ingin blognya terhindar dari masalah duplikat konten bisa terapkan cara di atas, yang udah master nyimak saja juga gak papa hehe. Kesemua cara di atas sudah saya praktekan sendiri dan hasilnya sekarang blog saya sudah tidak mengalami lagi yang namanya duplikat konten. Namun meskipun begitu saya tidak bertanggung jawab jika setelah mempraktekan cara di atas blog sobat hilang dari hasil pencarian atau deindex. Dan yang paling penting untuk diketahui adalah, setelah menerapkan cara di atas sobat tidak bisa langsung melihat hasilnya, butuh waktu yang lumayan lama karena google perlu mengatur index blog sobat kembali. Blog saya sendiri saja membutuhkan waktu sekitar sebulan lebih sebelum akhirnya terbebas dari masalah duplikat konten.
1. Duplikat Konten Karena Halaman Label
Dalam keadaan default sebenarnya halaman label sudah disetting agar tidak terindek oleh mesin pencari, yaitu pada file robots.txt. Namun entah karena salah setting atau gimana, terkadang halaman label tetap saja terindex oleh mesin pencari yang akhirnya menyebabkan duplikat konten. Solusinya, sobat harus memasukan sebuah kode khusus secara manual kedalam template blog sobat.
Silakan sobat tambahkan kode di bawah ini tapat di bawah kode
<head> di dalam template blog sobat:<b:if cond='data:blog.searchLabel'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>Kode tersebut adalah sebuah kode meta tag robot seperti pada umumnya, namun diapit oleh kode tag conditional agar hanya tampil pada halaman label saja.
2. Duplikat Konten Karena Halaman Arsip dan Pencarian
Untuk mengatasi duplikat konten yang terjadi karena halaman arsip dan pencarian caranya sangat mudah sekali, tidak perlu memasukan kode-kode khusus, sobat hanya perlu mengatur settingan preferensi penelusuran pada dashboard blog sobat.
Masuk ke dashboard blog sobat > Setelan > Preferensi penelusuran > Aktifkan tag header robot khusus. Selanjutnya tinggal sesuaikan seperti gambar di bawah ini:
3. Duplikat Konten Karena Halaman Versi Seluler
Banyak sekali cara mengatasi duplikat konten yang terjadi karena halaman versi seluler. Sejauh yang saya tahu ada tiga cara, yang pertama menggunakan kode meta tag seperti pada kasus nomor satu, yang kedua menggunakan setingan file robots.txt, dan yang ketiga menggunakan settingan parameter URL pada dashboard Google Webmaster Tool. Disini akan saya jelaskan cara yang pertama dan yang kedua saja, karena untuk cara ketiga agak kurang efektif dan sedikit berisiko.
- Menggunakan Meta Tag
Silakan sobat tambahkan kode di bawah ini tapat di bawah kode<head>di dalam template blog sobat:<b:if cond='data:blog.isMobile'> <meta content='noindex,nofollow' name='robots'/> </b:if> - Menggunakan Settingan Robots.txt
Masuk ke dashboard blog sobat, pilih blog yang ingin sobat > Setelan > Preferensi penelusuran > aktifkan robots.txt khusus. Selanjutnya tinggal sobat masukan kode robots.txt berikut ini:User-agent: Mediapartners-Google Disallow: User-agent: Googlebot Disallow: /search Disallow: /?m=1 Disallow: /?m=0 Disallow: /*?m=1 Disallow: /*?m=0 User-agent: * Disallow: /search Sitemap: http://websitemurahsragen.blogspot.com//feeds/posts/default?orderby=UPDATED
ganti http://websitemurahsragen.blogspot.com/ dengan URL blog sobat.
Mungkin hanya segitu saja yang bisa saya berikan. Bagi yang udah master yang tadi sempet nyimak sekarang tinggal memberikan kritikan atau masukannya di kotak komentar.
Solusi Mengatasi Duplicate Meta Description / Dupilicate Content Blogger :
1. Memasang rel canonical dibawah <head> dan untuk kode yang akan dipasang silahkan klik link ini : Cara Memasang Rel Canonical di Blogger.
Cara Memasang rel='canonical' di blogspot :
1. Silahkan buka blog anda
2. Pilih Template
3. Pilih Edit HTML
4. Cari kode <head> dan letakkan kode berikut dibawahnya
<link expr:href='data:blog.url' rel='canonical'/>
5. Simpan template
2. Tambakan kode warna merah dibawah ini diantara meta deskripsi dan meta keyword, seperti contoh dibawah ini
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='Deskripsi...dst' name='description'/>
<meta content='Keyword 1, Keyword 2, Keyword3....dst' name='keywords'/>
</b:if>
3. Menonaktifkan arsip/archive blog
Untuk menghindari terjadi duplicat karena halaman Archive Blog, maka tambahkan kode dibawah ini dan cara memasangnya ditempatkan dibawah kode <head>
<b:if cond='data:blog.pageType == "archive"'>
<meta content='noindex,noarchive' name='robots'/>
</b:if>
4. Penyebab terjadinya duplicate content karena halaman label, bisa diatasi dengan cara meletakkan kode berikut dibawah kode <head>
<b:if cond='data:blog.searchLabel'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
5. Mengubah comment permalink blogger dan cara memasangnya dapat klik link ini : Mengubah comment permalink blogger menjadi nofollow.
6. Penyebab terjadinya duplicate content blogger yang lainnya mungkin terjadi karena tampilan dinamis dan tampilan versi seluler / versi mobile yang terindex, dan cara mengatasinya dengan meletakkan kode berikut dibawah <head>
<b:if cond='data:blog.isMobile'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
Atau bisa juga dengan menggunakan setelan robots.txt dan caranya :
Pada dashboard => Setelan => Preferensi Penelusuran => aktifkan robots.txt khusus dan masukkan kode robot txt seperti dibawah ini :
User-agent: Googlebot
Allow: /
Disallow: /search
Disallow: /?m=0
Disallow:/view/*
User-agent:*
Allow: /
Disallow: /search
Disallow: /?m=0
Disallow:/view/*
Sitemap: http://www.bloganda.blogspot.com/feeds/posts/default?orderby=updated


No comments:
Post a Comment