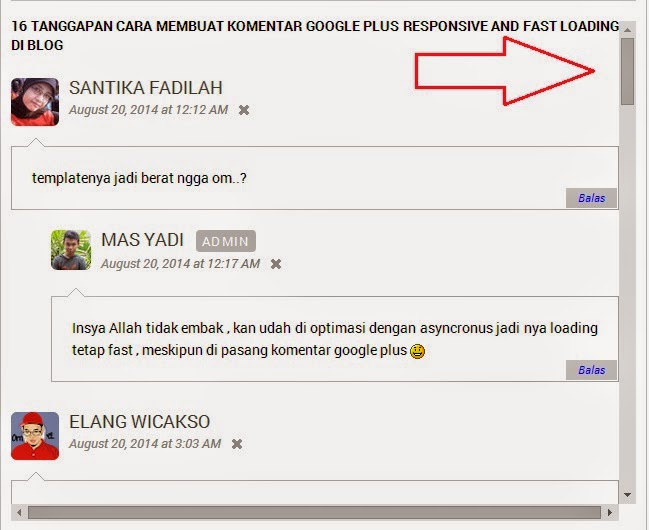
Ada banyak manfaat dari memasang scroll pada komentar blog anda , diantaranya yaitu blog tidak terlalu panjang , karena sudah ada scroll di komentarnya [ berlaku untk blog yang banyak komentarnya ] , selain itu kita maupun pengunjung tidak perlu repot-repot untuk menggeser mouse ke bawah untuk berkomentar , karena seperti tadi di blog kita udah ada scrollnya . ok , jika sobat ingin lihat demonya silahkan lihat gambar dibawah ini :
Berikut Cara Membuat dan Memberi Scroll Pada Komentar Blog Dengan Mudah
- Pertama , monggo sobat masuk ke bagian edit html terlebih dahulu
- Cari kode
<div class='comments' id='comments'>
- kemudian ganti kode diatas dengan kode
<div class='comments' id='comments' style='max-height:450px;overflow:auto;'> - Untuk Mengatur ketinggian scroll nya , silahkan ubah 450px sesuai dengan ketinggian yang sobat inginkan
- Jika udah silahkan lihat gambar dan lihat hasilnya


No comments:
Post a Comment