
Membuat efek seperti ini dapat membantu sobat misalkan untuk menjelaskan link tujuan yang ada di dalam postingan ataupun template blog sobat. Bisa juga untuk Memberitahukan arti dan maksud dari suatu kata yang ada dalam postingan blog sobat. Live demo atau contohnya sobat dapat melihatnya langsung dibawah ini.
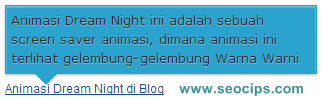
Live demo:
Animasi Dream Night di Blog
dan sekarang bagaimana cara menerapakannya di blog.
1. Masuk ke edit HTML template Blog sobat.
2. Cari kode ini : ]]></b:skin>
3. Letakan kode CSS dibawah ini keatas kode ]]></b:skin>.
/* Tooltip Provided by www.seocips.com */
a:link,
a:visited {
position:relative;
}
.bgttooltip {
width:300px;
position:absolute;
bottom:100%;
margin:0 0 7px 0;
padding:5px;
font-family:Verdana,sans-serif;
font-size:13px;
font-weight:normal;
font-style:normal;
text-align:left;
text-decoration:none;
text-shadow:0 1px 0 rgba(255,255,255,0.3);
line-height:1.5;
border:solid 1px;
-moz-border-radius:0px;
-webkit-border-radius:0px;
border-radius:0px;
-moz-box-shadow:
0 1px 2px rgba(0,0,0,0.3),
0 1px 2px rgba(255,255,255,0.5) inset;
-webkit-box-shadow:
0 1px 2px rgba(0,0,0,0.3),
0 1px 2px rgba(255,255,255,0.5) inset;
box-shadow:
0 1px 2px rgba(0,0,0,0.3),
0 1px 2px rgba(255,255,255,0.5) inset;
cursor:default;
display:block;
visibility:hidden;
opacity:0;
z-index:999;
-moz-transition:all 0.4s linear;
-webkit-transition:all 0.4s linear;
-o-transition:all 0.4s linear;
transition:all 0.4s linear;
color:#2B2B2B;
background:#2aa4cf;
background:-moz-linear-gradient(top,rgba(192,192,192,0.8),rgba(192,192,192,1));
background: #2aa4cf;
border-color:#2aa4cf;
}
.bgttooltip:before,
.bgttooltip:after
{
width:0;
height:0;
position:absolute;
bottom:0;
margin:0 0 -20px -10px;
border:solid 10px;
border-color:transparent;
display:table-cell;
content:"";
}
.bgttooltip:before
{
margin:0 0 -24px -12px;
border:solid 12px;
border-color:transparent;
z-index:-1;
}
a:hover .bgttooltip
{
text-decoration:none;
visibility:visible;
opacity:1;
-moz-transition:all 0.2s linear;
-webkit-transition:all 0.2s linear;
-o-transition:all 0.2s linear;
transition:all 0.2s linear;
}
.bgttooltip,
.bgttooltip.left {
left:0;
right:0;
}
.bgttooltip:before,
.bgttooltip:after,
.bgttooltip.left:before,
.bgttooltip.left:after {
left:40px;
right:auto;
}
.bgttooltip:before {
border-top-color:#2aa4cf;
}
.bgttooltip:after {
border-top-color:#2aa4cf;
}
/* Tooltip Provided by www.seocips.com */
4. SImpan template sobat.
Penerapan dalam postingan :
Dalam postigan masuk ke mode HTML bukan Compose dan masukan kode dibawah ini:
<a href="Link tujuan anda">Teks yang akan tampil <span class="bgttooltip">Teks dalam postingan</span></a>
Keterangan:
- ganti kode warna biru dengan link sobat
- Warna merah tulisan yang akan tampil seperti animasi.
- Warna Hijau adalah teks dalam postingan.
No comments:
Post a Comment